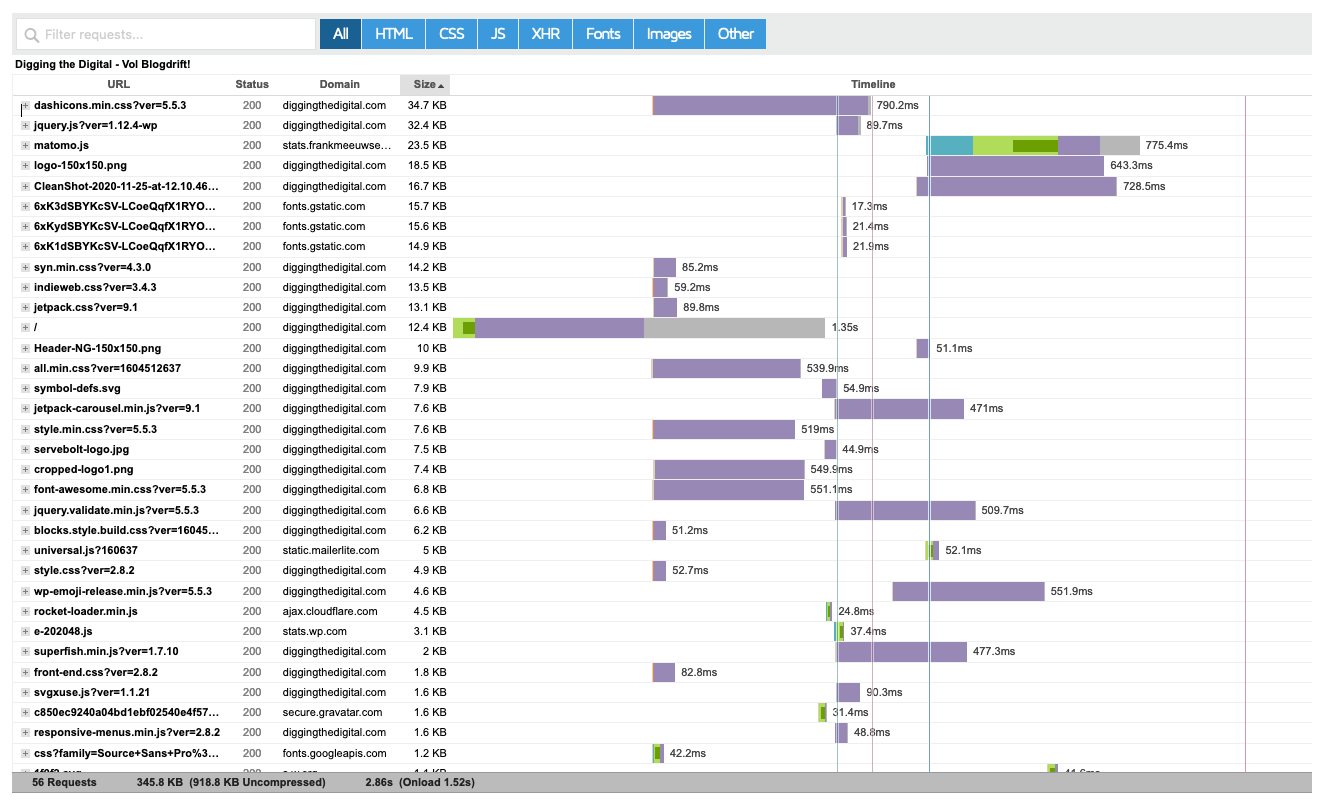
Een snelle website is altijd fijn om te bezoeken. Hoe minder data over de lijn hoeft, hoe fijner de ervaring voor zowel de lezer als de maker. Ton verwijst naar de 512KB club, een initiatief om websites beter te optimaliseren. Zodat ze minder data hoeven te versturen, er minder serverload is en uiteindelijk dus minder energiegebruik. Net als Ton heb ik de voorpagina van deze site geanalyseerd met GT Metrix. Bij mij zijn het vooral de vele scripts die kunnen bijdragen aan een gezonder BMI voor mijn site. Op dit moment is de voorpagina 918 KB. Ik zal eens kritisch moeten kijken of ik echt Google Fonts nodig heb (Ik wist niet eens dat ik het had!) en of ik de Dashicons echt nodig heb. Het meetscript van Matomo zou ik eens kunnen onderzoeken of dat kleiner kan. Afbeeldingen en scripts, dat zijn vaak de grootste boosdoeners. Hoe staat het met het BMI van jouw site?


Hm.. Interessant. Had er al een tijdje niet naar gekeken, en voor mijn eigen site een bestaand theme gepakt.
Op zich haal ik die 512KB wel, maar ook daarbinnen wil ik kritisch blijven.
Zit volgens GTMetrix (https://gtmetrix.com/reports/nielsgouman.nl/ZLWADf6r/) met mijn eigen site nu op 276KB, waarvan 214KB voor fonts is.. Toch maar eens gaan kijken of ik een eigen spinoff van dat thema kan maken en deze verder kan optimaliseren. Persoonlijk vind ik het niet waard voor een lettertype.
Ik zie ook dat er nog wel wat Javascript uit kan (jQuery is niet echt meer van deze tijd).