Als je besluit om je eigen site of blog te starten, dan is de keuze in te gebruiken technologie behoorlijk groot. Je kunt alles zelf met de hand bouwen, maar daar moet je behoorlijk wat kennis voor hebben van HTML en andere programmeertalen. Je kunt er voor kiezen om een bestaande dienst te gebruiken zoals Squarespace of Tumblr. Na een paar klikken kun je beginnen met het vullen van je site, maar het nadeel is dat je een andere dienst gebruikt die plots de regels kunnen aanpassen wat wel en niet is toegestaan. Iets wat nog niet zo lang geleden bij Tumblr gebeurde. Tussen deze twee uitersten zit een groot grijs gebied met allerlei mogelijkheden. In een korte serie blogposts wil ik je uitleggen hoe je met WordPress aan de slag kunt om je eigen blog meer mogelijkheden te geven om de eigen controle te houden. Dat laatste is één van de bouwstenen van de Indieweb gedachte.
Met je eigen blog meer controle over je identiteit op het web
Wat is het indieweb ook weer?
Het Indieweb is niet een nieuw sociaal netwerk of een dienst om je site onder te brengen. Het is een gedachtengoed wat al terug gaat naar de begindagen van het web, een tijd vol creativiteit en interactiviteit op een decentraal wereldwijd netwerk.
Het Indieweb kun je definiëren als in het bezit zijn van een eigen domeinnaam waar je een eigen website op presenteert. Je doet dat om jezelf te identificeren én idealiter om met anderen te communiceren op het internet.
Het is in essentie een aantal softwarematige afspraken, protocollen, waarmee je op je blog hun sociale gegevens onafhankelijk op hun eigen webdomeinen kunnen onderhouden in plaats van op grote, gecentraliseerde sociale netwerkdiensten.
Het Indieweb gaat uit van drie principes
- Controle over je online identiteit – Met een eigen domein toon je je eigen identiteit en bepaal jij zelf wat er mee kan gebeuren.
- Controle over je online data – Op een eigen site kun je publiceren wat, wanneer en in welke lengte je wilt. Je bent niet afhankelijk van de beperkingen die een online service je oplegt. Alles wat je online plaatst is van jou. Als een service buiten dienst raakt, ben je niet al je content kwijt. Even zo goed als je ongewild wordt buitengesloten van een online dienst.
- Controle over je online communicatie – Waarom zou je je beperken met het communiceren via één netwerk terwijl het net zo goed mogelijk is om dit via je site te doen? Zo kunnen meer mensen reageren op je bericht zonder dat ze lid hoeven te zijn van een sociaal netwerk.
Dat klinkt allemaal fantastisch, maar de grote vraag is, hóe dan? Welke stappen kun je zetten met je blog om die controle te krijgen. Pak je WordPress beheer er bij, dan gaan we aan de slag!
Wat kun je met WordPress op het indieweb?
WordPress is de meestgebruikte publicatiesoftware op het web deze dagen. Een groot deel van het internet wordt beheerd door WordPress software. Nu zullen dat niet allemaal volwaardige blogs zijn, WordPress (WP) is eveneens in te zetten als een simpel beheer voor een website met bijvoorbeeld vijf bedrijfspagina’s. Je installeert WP op een eigen server (of je laat het installeren) en je bent zelf verantwoordelijk voor de updates, voor de invulling en aankleding van je site. WordPress heeft een enorme community van makers die uitbreidingen (plugins) en templates (themes) maken voor de software. Plugins zijn vaak gratis, soms betaal je voor een uitgebreide versie met meer mogelijkheden. WordPress themes zijn zowel gratis als betaald.
Door de community van makers zijn er al diverse plugins beschikbaar die aansluiten op het werk wat in het indieweb is gedaan. Het voordeel is dat de plugins veelal simpel in gebruik zijn. Je installeert ze en je kunt ze direct gebruiken. Het nadeel is dat nog niet alle themes in WordPress en aanpalende plugins rekening houden met de protocollen en werkwijzen die gelden voor de indieweb-bouwstenen. Dat kan soms voor verrassingen zorgen. In deze reeks artikelen zal ik bijhouden waar de aandachtspunten liggen, waar eventuele bugs kunnen ontstaan en wat je hier aan kunt doen. Het internet hangt aan elkaar van kleine systemen en protocollen die op wonderlijke wijze met elkaar samenwerken. Het indieweb is niet veel anders.
Heb je speciale themes nodig?
Nu we weten dat nog niet alle WordPress themes rekening houden met de mogelijkheden en eisen vanuit de Indieweb plugins, er zijn op dit moment drie themes die in zekere zin gemaakt zijn voor de Indieweb plugins.
- Sempress (download) – Dit is de oudste van de drie. Het is een redelijk basic theme, echt gemaakt om mee te bloggen.
- IndieWeb Publisher (download) – Dit is het theme wat ik op mijn blog gebruik. Ik heb eveneens een child-theme gemaakt, waarmee ik specifieke wijzigingen aan de site en de functionaliteit kan doen zonder het originele theme te breken. Als IndieWeb Publisher een nieuwe versie krijgt kan ik die vervolgens veilig installeren zonder mijn eigen aanpassingen kwijt te zijn. Voor de demo’s in de komende artikelen zal ik eveneens dit theme gebruiken.
- Autonomie (download) – Dit theme is net als Sempress van Matthias Pfefferle. Ik zie het als een wat nieuwere, meer opgefriste versie van Sempress. Het heeft de uitstraling van de Medium-blogs, met grote headers en meer witruimte.
Op de wiki zijn nog een paar themes te vinden, maar naar mijn weten zijn deze meer gericht op ontwikkelaars om custom themes mee te maken. Met de drie bovenstaande kun je redelijk uit de voeten.
Welke WordPress plugin heb je nodig?
Er is één overkoepelende Indieweb plugin (WordPress download | Github broncode) beschikbaar. Deze voegt aan je profiel extra velden toe om je site en je identiteit vast te stellen voor de indieweb mogelijkheden. Verder helpt de plugin helpt je om andere Indieweb plugins makkelijk te installeren. Hoe je die installeert, instelt en gebruikt leg ik per plugin uit in vervolgartikelen:
- IndieAuth (Blogpost | WordPress | Github)
- Micropub Plugin (Blogpost | WordPress | Github)
- Post Kinds (Blogpost | WordPress | Github)
- Webmentions (Blogpost | WordPress | Github)
- Semantic Linkbacks (WordPress | Github)
- Syndication Links (WordPress | Github)
- Websub (WordPress | Github)
Hoe installeer je de Indieweb plugin?
Speciaal voor deze artikelen heb ik een testblog ingericht waar ik kan laten zien hoe alles werkt in een zo kaal mogelijke omgeving. Ik heb op mijn domein frankmeeuwsen.xyz WordPress geïnstalleerd met het Indieweb Publisher theme. Ik gebruik de Engelstalige versie van WordPress, alle menu’s en schermafbeeldingen die ik noem hebben dus Engelse termen en teksten.
Als je bekend bent met WordPress weet je dat je nieuwe plugins installeert via Plugins > Add New. Hier zoek je op Indieweb waarna je een aantal zoekresultaten krijgt. Je hebt de Indieweb for WordPress plugin nodig, gemaakt door IndieWebCamp WordPress Outreach Club. Klik op Install Now en vervolgens Activate.

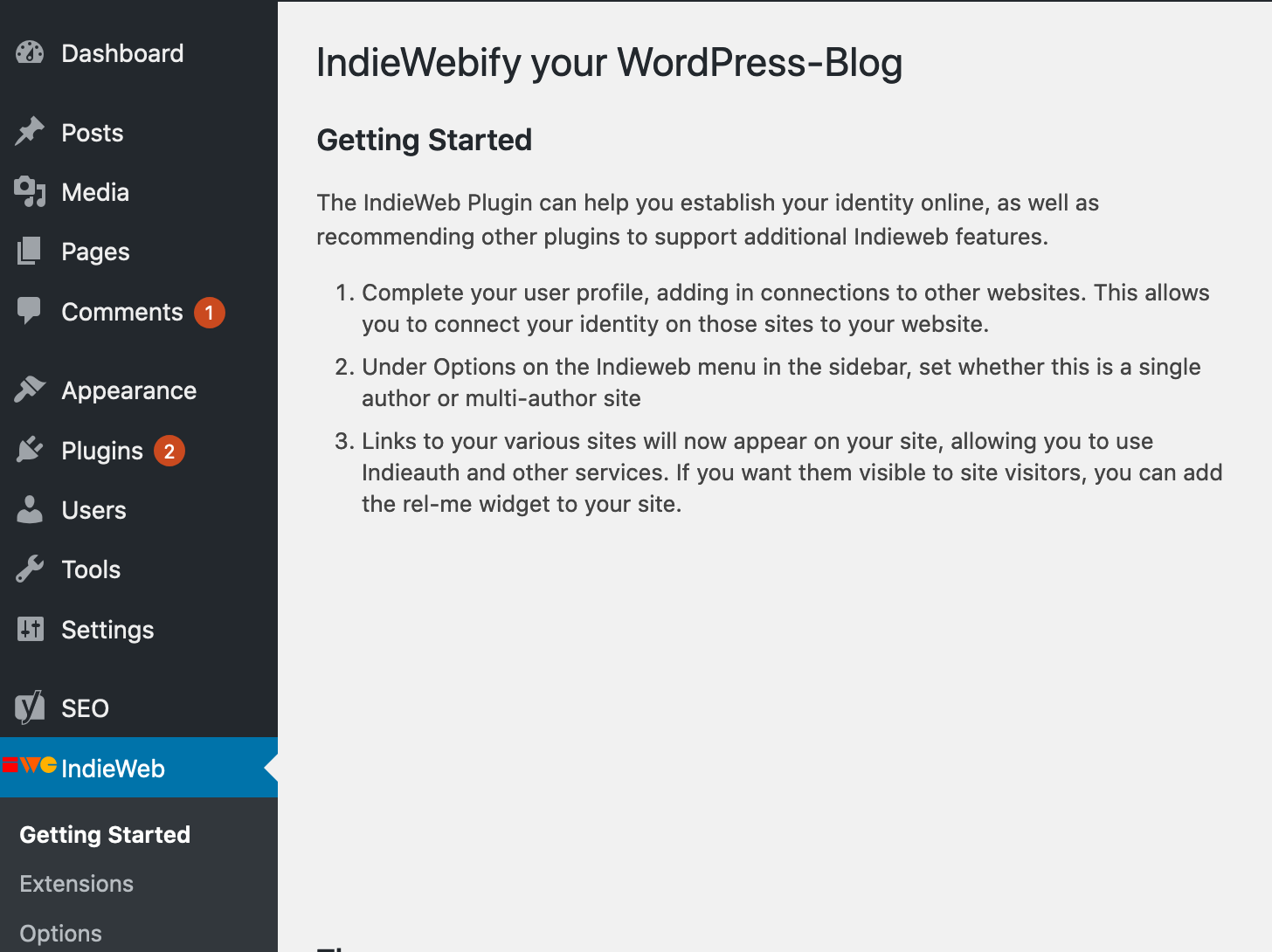
Na het activeren zie je in de linkernavigatie van je WordPress beheer een nieuw item: IndieWeb. Klik en je komt op een korte uitlegpagina wat deze plugin doet: Het geeft een overzicht van de extra plugins die je kunt installeren en het voegt extra code (rel=me) toe in de broncode van de site.

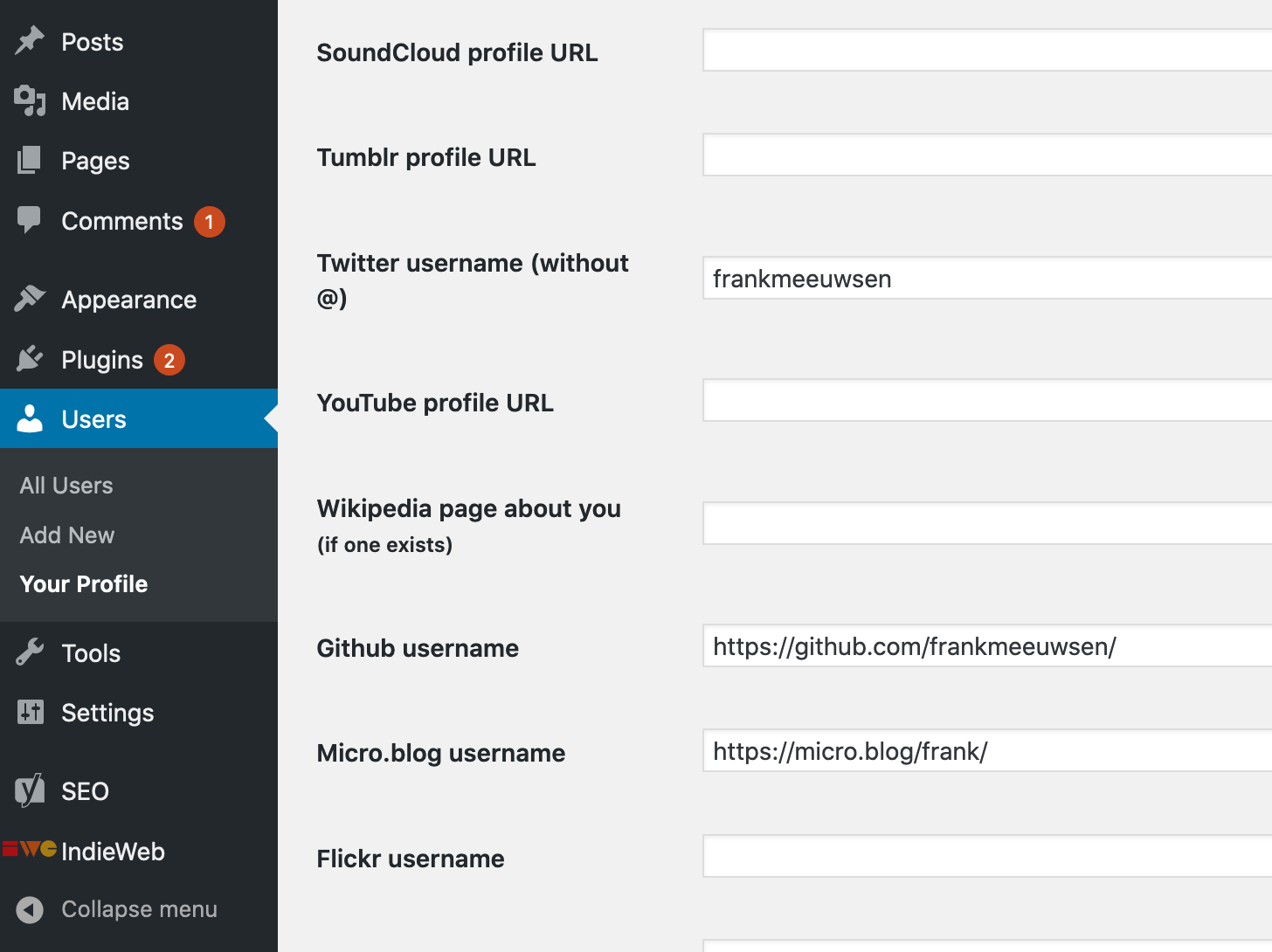
Als je na activatie naar je profielpagina in het WordPress beheer gaat zie je dat er extra invoervelden zijn toegevoegd. Je kunt nu eveneens de volgende netwerken toevoegen: Github, Micro.blog en Flickr.

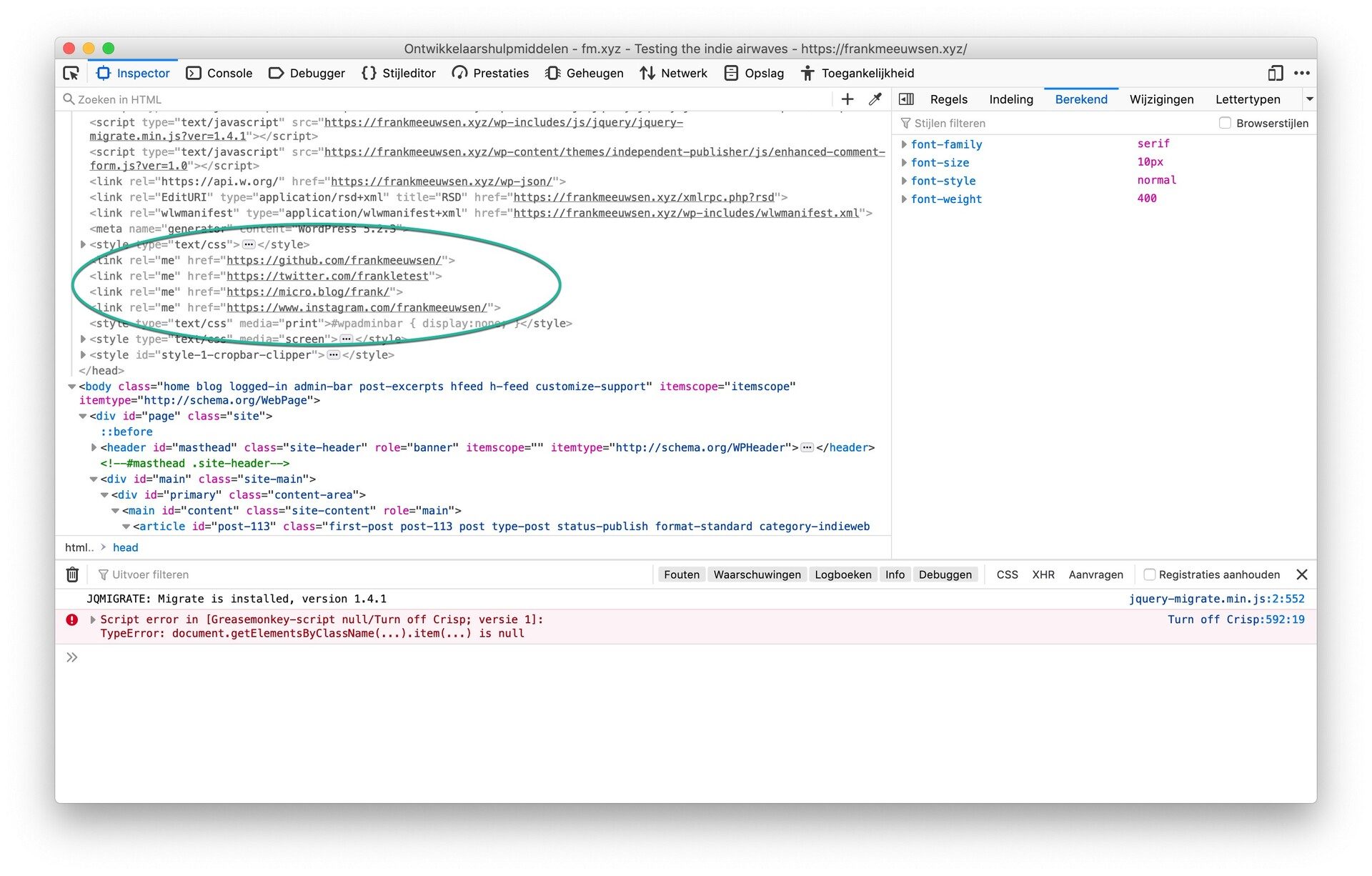
Daarnaast kun je een telefoonnummer invoeren en een PGP sleutel als je die hebt. Dit zijn allemaal optionele velden. Verder vind je onderaan de pagina nog meer velden die je identiteit bepalen. Zoals je adres, beroep en mogelijk extra sites. Het is aan jezelf hoeveel je wilt invullen. Ik gebruik zelf alleen de netwerk-velden. Als je deze hebt opgeslagen staan in de broncode van je site extra velden. Deze zijn in de vorm <link rel="me" href="https://github.com/frankmeeuwsen/">.

Dit is niet zichtbaar als je de site bezoekt, maar als een andere machine je site bezoekt, kan hij aan deze lijst met links afleiden dat jij bent wie je zegt dat je bent. Je geeft extra hints hoe een machine jouw identiteit kan bepalen en met welke andere sites hij dit kan controleren. Hier komen we nog op terug als we naar IndieAuth kijken en we gaan kijken hoe je met je eigen site kunt inloggen op andere sites.
Wat stel je daarna in?
Er is verder niet veel in te stellen voor deze plugin. Het maakt je site verder klaar om meer IndieWeb plugins te installeren. Het belangrijkste is dat je met deze plugin automatisch je identiteit vaststelt op je eigen website in plaats van op een website van een andere partij zoals Facebook of LinkedIn. Dit zijn zeker sites waar een deel van je online identiteit is vastgelegd, maar het zijn sites waar je niet zelf volledig de controle over hebt.
Je kunt de Indieweb plugin en je rel=me links testen met IndieAuth en met de Indieweb wiki. Beide sites kijken welke rel=me links er op je site zijn te vinden en probeert daarna of je kunt inloggen met deze diensten. Je identificeert jezelf met je domeinnaam terwijl je gebruik maakt van de authenticatie van andere partijen.
IndieAuth
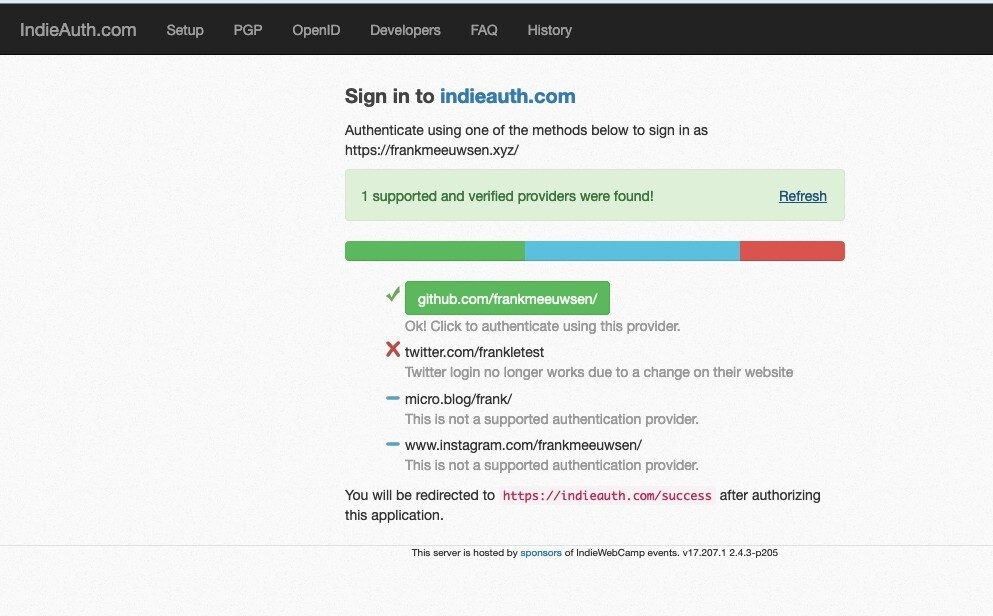
Op de setup pagina van IndieAuth.com lees je exact hoe je hun dienst kunt testen. De eerste stap is al gezet, met de IndieWeb plugin en je profielpagina heb je rel=me links in de broncode van je site. Stap twee is belangrijk. Op je profielpagina van een sociaal netwerk moet een link terug staan naar je homepage. Dit is de check die wordt gemaakt door IndieAuth. Want op bijvoorbeeld Github heb jij de mogelijkheid om de link naar je homepage aan te passen, een bewijs dat jij bent wie je zegt dat je bent op je eigen site.

Helaas werkt IndieAuth nu alleen nog met Github. De mogelijkheden bij Twitter en Instagram zijn gedeactiveerd door de diensten zelf (zo zie je maar…) en micro.blog biedt nog geen mogelijkheid om als identiteitsprovider op te treden. Jammer. Maar voor WordPress gebruikers is het mogelijk om zelf als IndieAuth provider op te treden. Dat leg ik in een volgend artikel uit.
IndieWeb Wiki
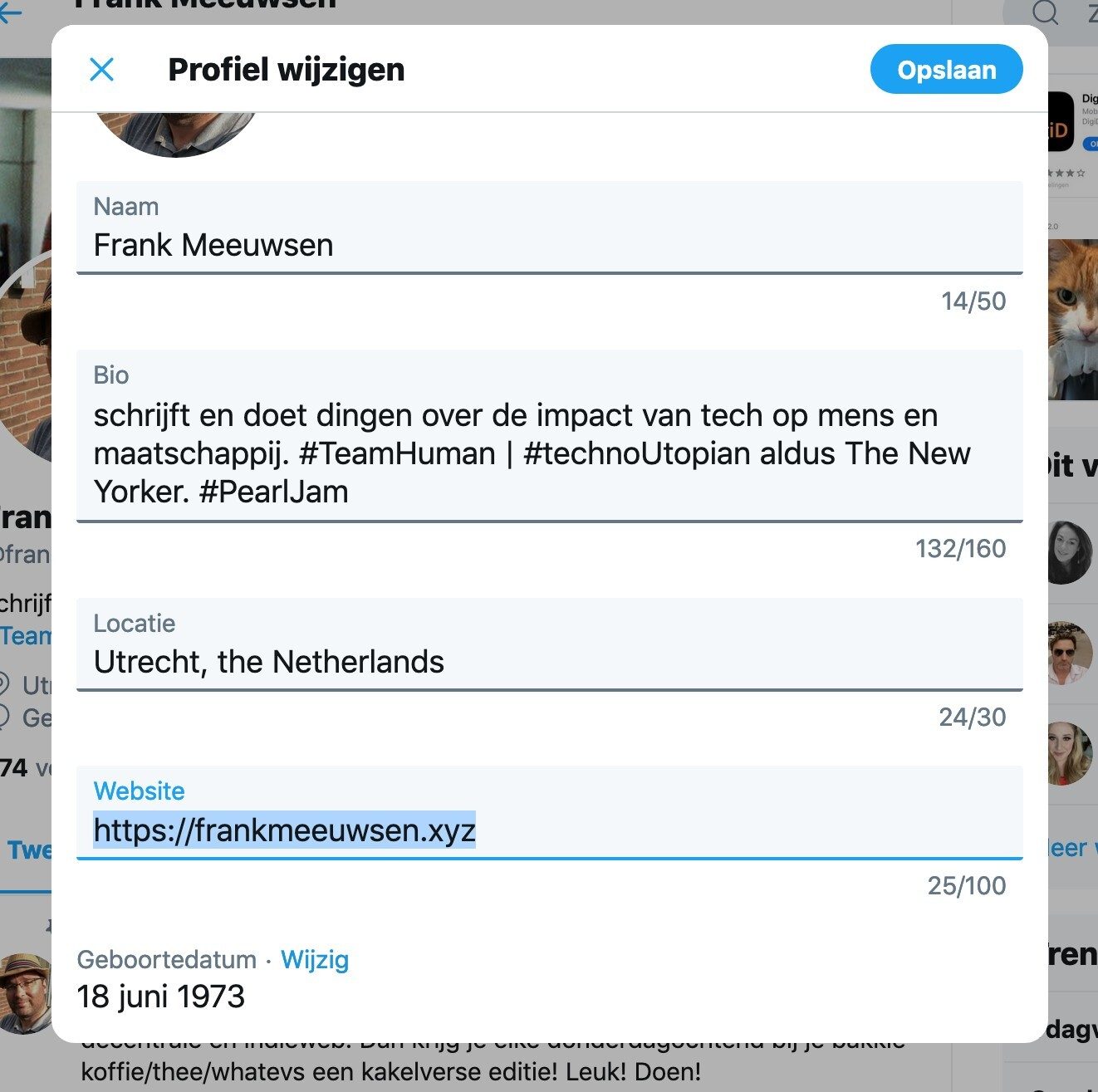
Je kunt al wel succesvol de koppeling met de IndieWeb wiki testen. Dit gaat als volgt: Zorg allereerst dat je op Twitter in de website van je bio een link plaatst naar je eigen site.

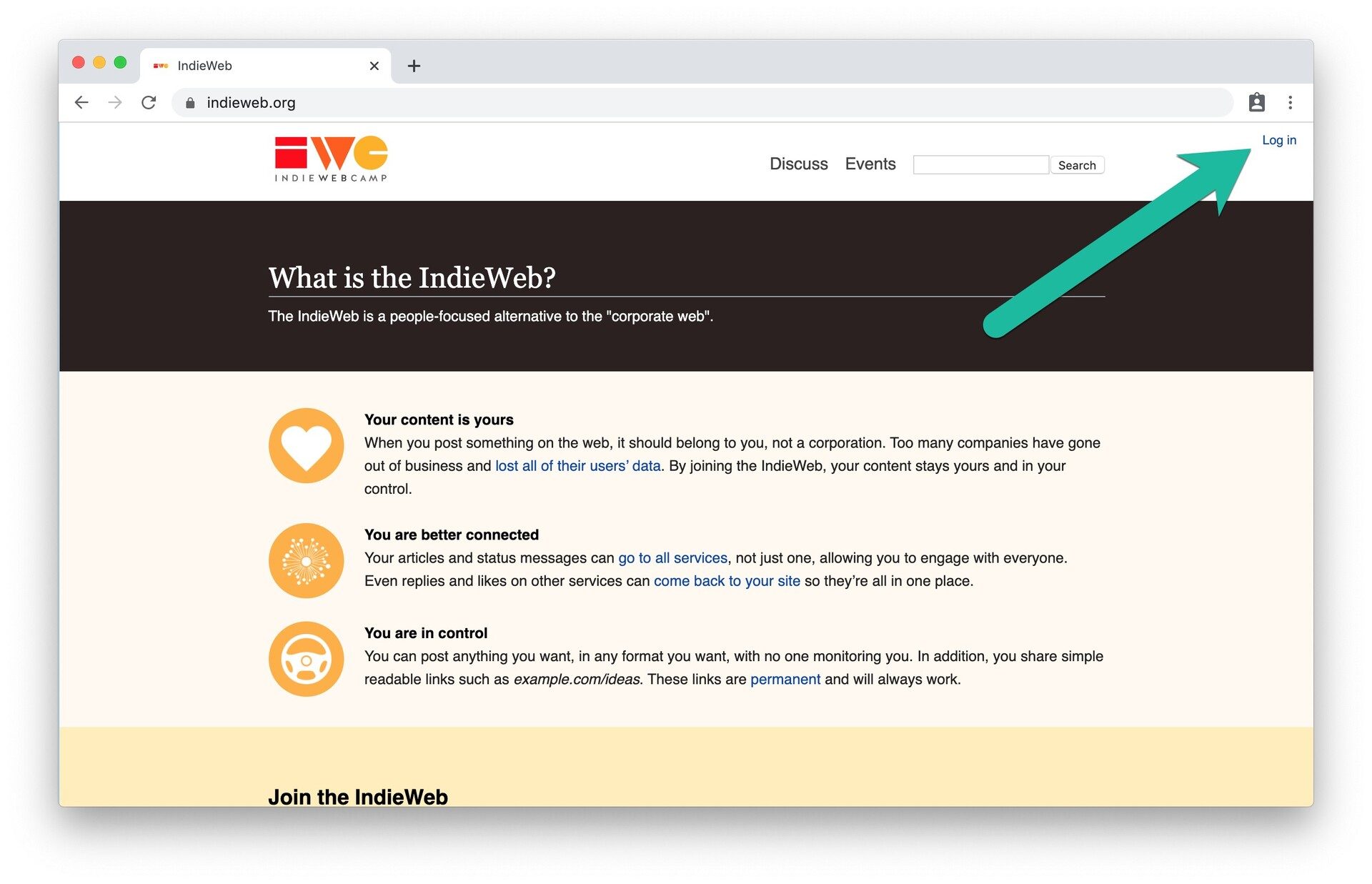
Vervolgens ga je naar indieweb.org, hier zie je rechtsboven de Log in mogelijkheid.

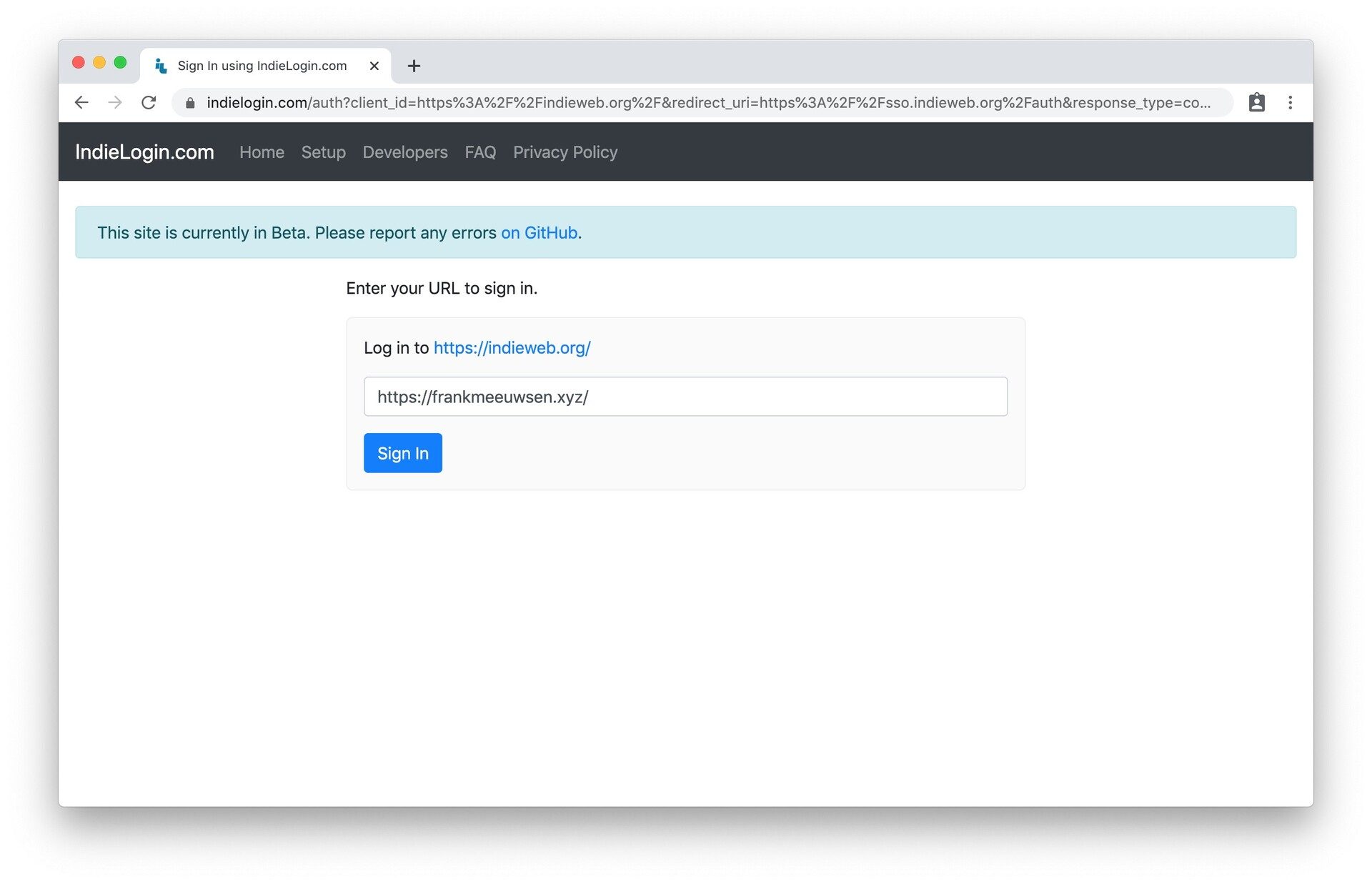
Klik en je gaat naar een volgende pagina. Hier vul je je domeinnaam in, inclusief https://.

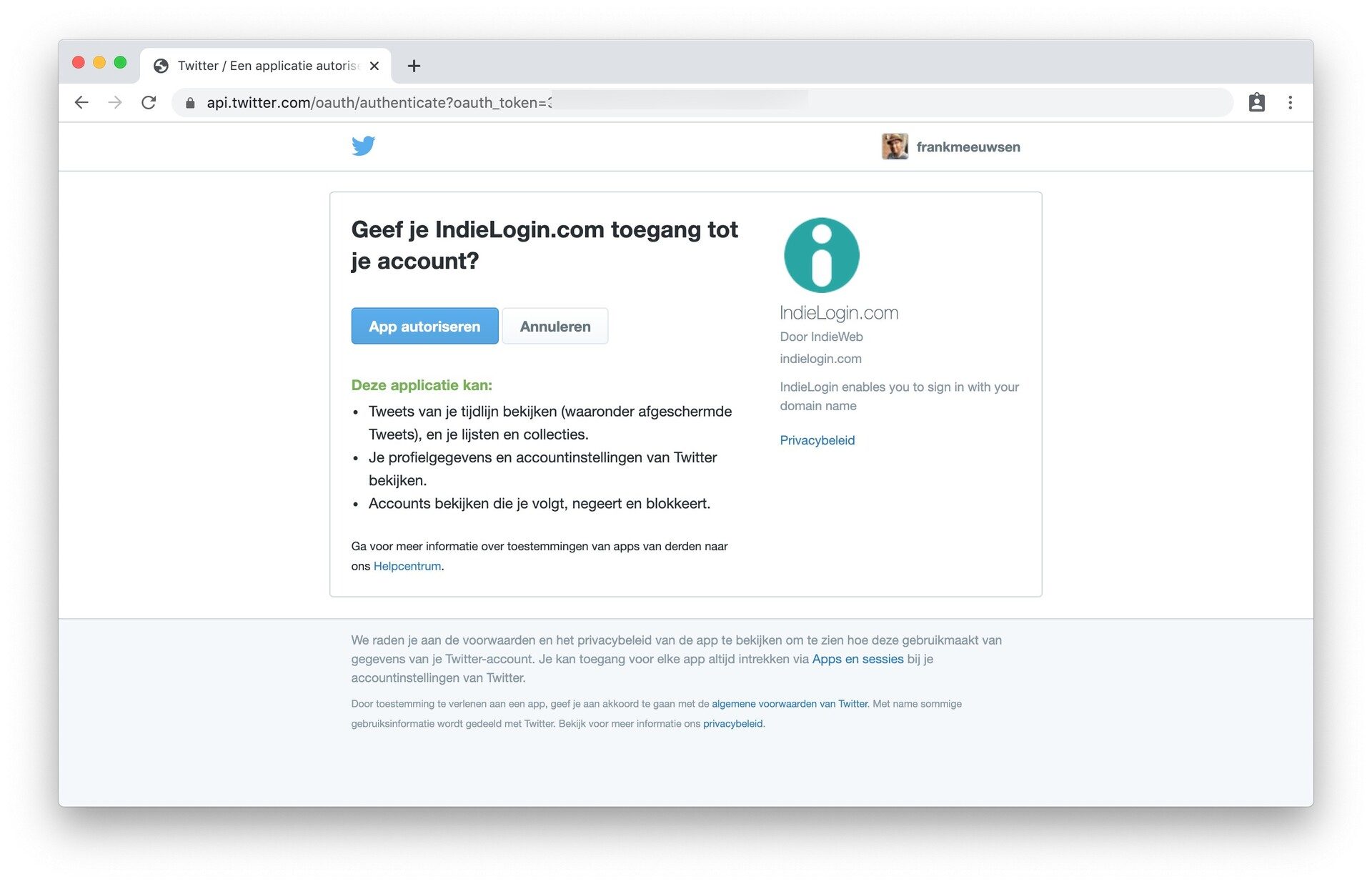
Nu ga je naar Twitter. Als je nog niet bent ingelogd zul je dat eerst moeten doen, daarna vraagt IndieLogin om toegang tot je Twitter account.

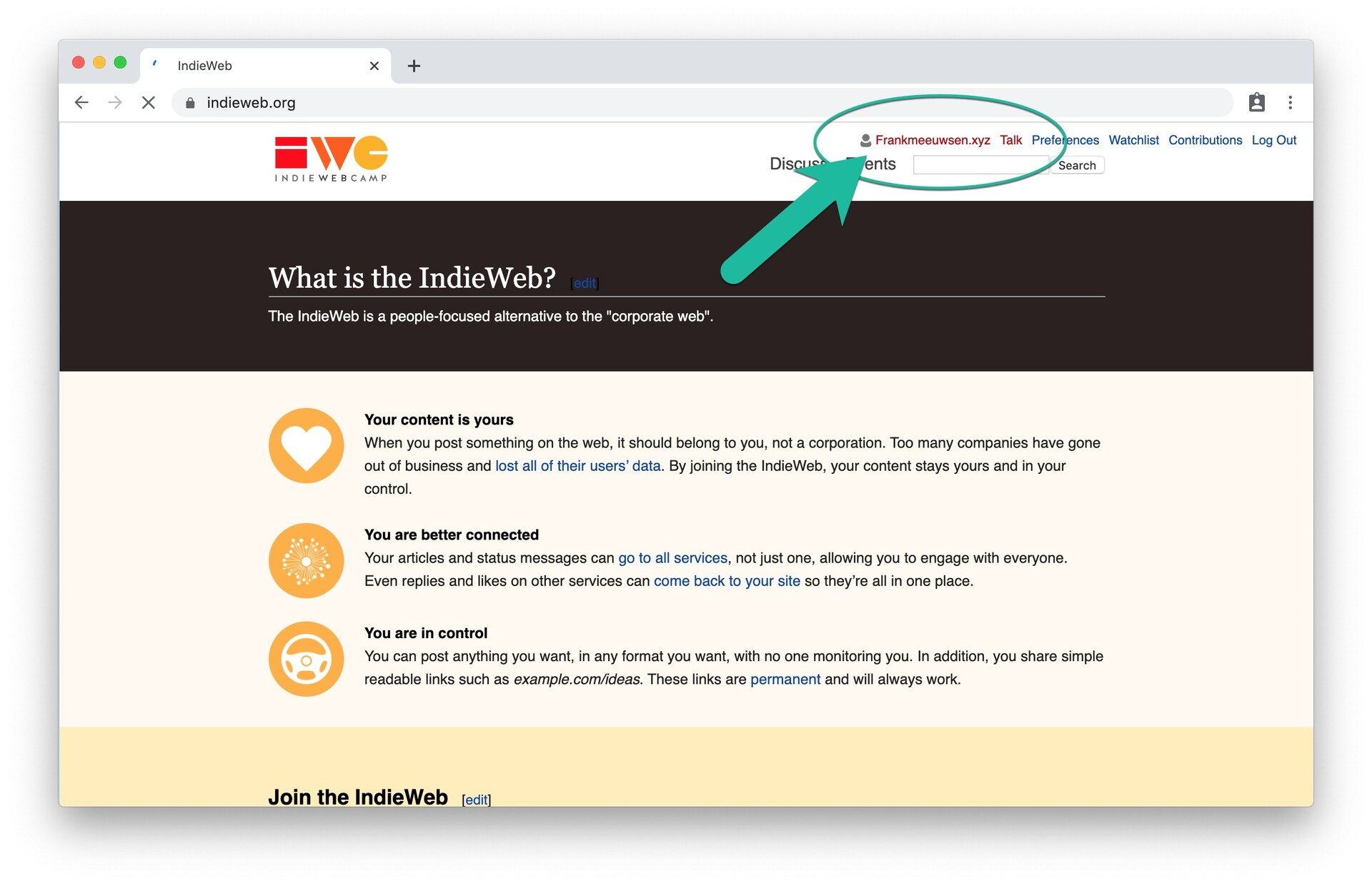
Klik op App autoriseren en je gaat weer terug naar Indieweb.org. Nu ben je ingelogd met je eigen site zoals je kunt zien rechtsboven in de pagina.

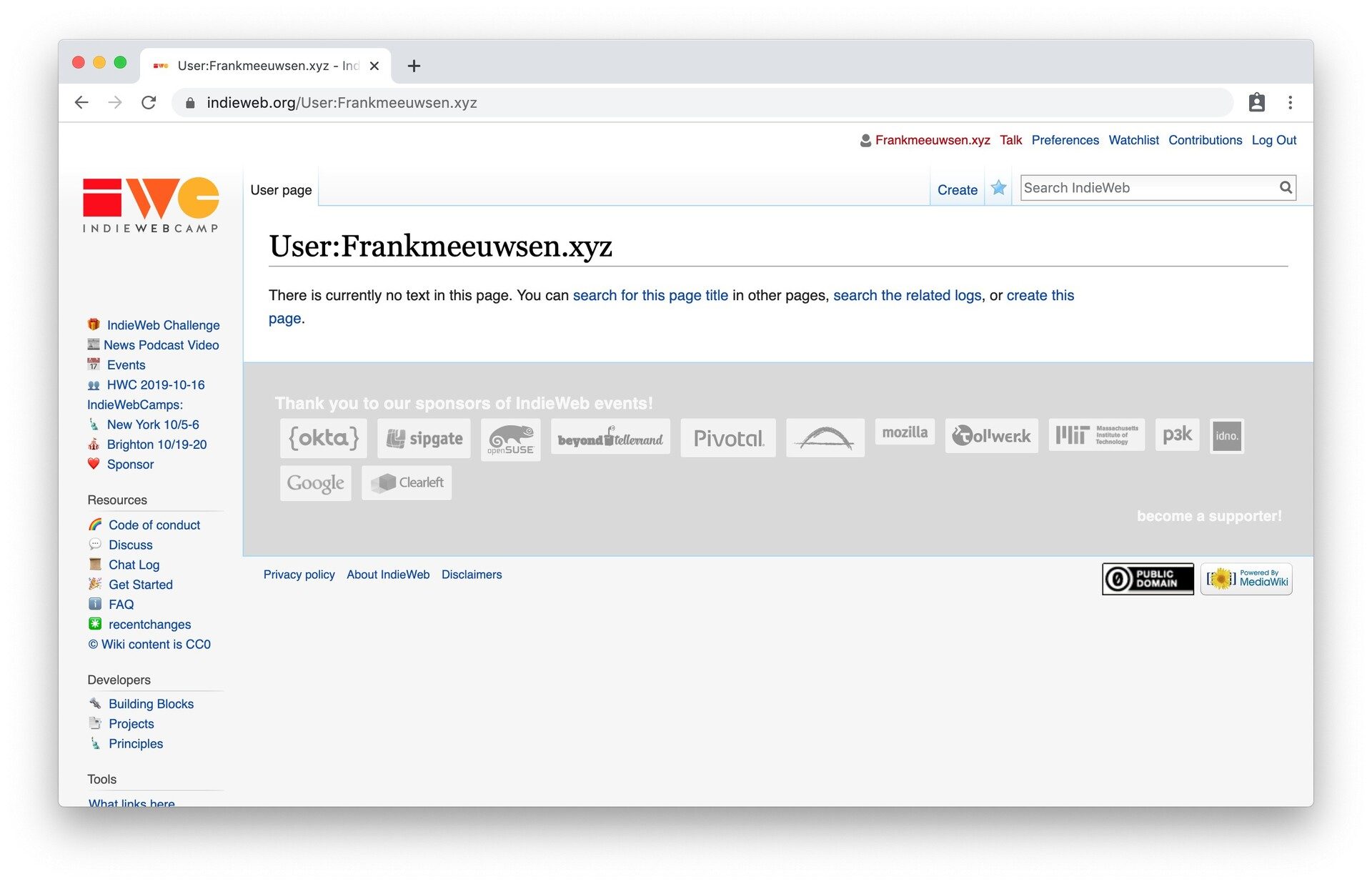
Als je op je domeinnaam klikt ga je naar je gebruikerspagina op de wiki. Je kunt deze nu aanmaken via Create en je eigen informatie hier plaatsen.

Het voert te ver voor dit artikel om uit te leggen hoe je met een wiki werkt. Maar kijk bijvoorbeeld naar mijn pagina en kies View Source bovenin om de code te zien. Kopieer en plak deze naar je eigen pagina, pas aan waar nodig en klaar!
Hoe nu verder?
In de volgende blogpost gaan we de IndieAuth plugin installeren, waarmee het mogelijk wordt om in te loggen op diverse indieweb sites met je eigen website. Je hoeft dan geen extra loginnaam en wachtwoord te maken én het is niet nodig om in te loggen met een profiel van een sociaal netwerk, waarmee mogelijk meer informatie naar de service wordt gestuurd.
Headerfoto: Sara Kurfeß

@frank Ter info: als ik die link volg, zie ik JSON, geen webpagina.
@ochtendgrijs Ik zie dat ook in een incognito venster. Even zien of ik dat nog kan fixen vóór het avondeten…
@ochtendgrijs Vreemd. Ik heb de post opnieuw opgeslagen en bij mij laat hij nu de goede HTML versie zien. Bij jou? Ik heb niets gewijzigd, alleen opnieuw opgeslagen…
@frank Da’s gek. Nu lijkt het in elk geval in orde.