Katie Notopoulos geeft richting hoe we het internet kunnen repareren. Haar bekentenis “My toxic trait is I can’t shake that naïve optimism of the early internet.” is herkenbaar voor me. Ik voel hetzelfde. Het kan echt anders. Met een domeinnaam, tijd en wat hulp kom je echt wel ver. Tegelijk geeft Tracy Durnell de nodige…
indieweb
Ik zie dat over 12 dagen een nieuwe editie van IndieWebCamp Nuremberg plaatsvindt. Het is al weer 5 jaar geleden dat Ton en ik onze eerste IndieWebCamp bezochten en vervolgens eigen edities in Utrecht en Amsterdam organiseerden. Daarna werd het stil in Nederland wat betreft IndieWebCamp. Is dit een oproep? Misschien…
Een rondje Mastodon homepages
Ik ben geen hacker. Verre van zelfs. Natuurlijk heb ik ooit aan de wieg gestaan van Lifehacking.nl, maar dat komt niet in de buurt van wat White hat, Black hat, Red hat hackers doen. Het heeft er niet eens iets mee te maken. Ik vind het een interessante subcultuur (Community? Levenswijze? Hobby? Geen idee eigenlijk).…
Het open web is het kleine web
In Wired lees je het opiniestuk “Rising Interest Rates Might Herald the End of the Open Internet”. De auteurs leggen een link tussen de globale rentestanden en het succes van het open web, gedefinieerd door API’s van bijvoorbeeld Twitter en Reddit. Deze API’s zijn recent stevig aan banden gelegd. Volgens de CEO’s om het genereus…
Je domeinnaam als persoonlijke plek
Dit onderwerp verdient veel meer aandacht dan alleen deze korte notitie. Zie dit dan ook als de start van meerdere blogposts, notities, bookmarks en gedachten die ik al jaren heb rondom dit thema. Ik ben er van overtuigd dat een domeinnaam de beste manier is om digitaal wereldwijd je identiteit vast te stellen. Of in…
Mooi nieuws! De Digitale Stad (DDS), een van de eerste onlinegemeenschappen in de wereld, is Unesco-erfgoed geworden. Geweldig!
https://diggingthedigital.com/mooi-nieuws-de-digitale-stad-dds/
I can now share an article directly from my feed reader to my Hypothes.is account, annotated with a few remarks.
One of the things I often do when feed reading is opening some articles up in the browser with the purpose of possibly saving them to Hypothes.is for (later) annotation. You know how it g…
(We)bsite
Wat een prachtig project met een mooie missie. (we)bsite is a living collection of internet dreams from people like you, inhabitants of the internet. It aims to create space to hold, show, and uplift everyday visions and hopes for the internet. Op webtechnisch vlak zijn de losse scrollende brieven een fijne verrassing. Een beetje lastig…
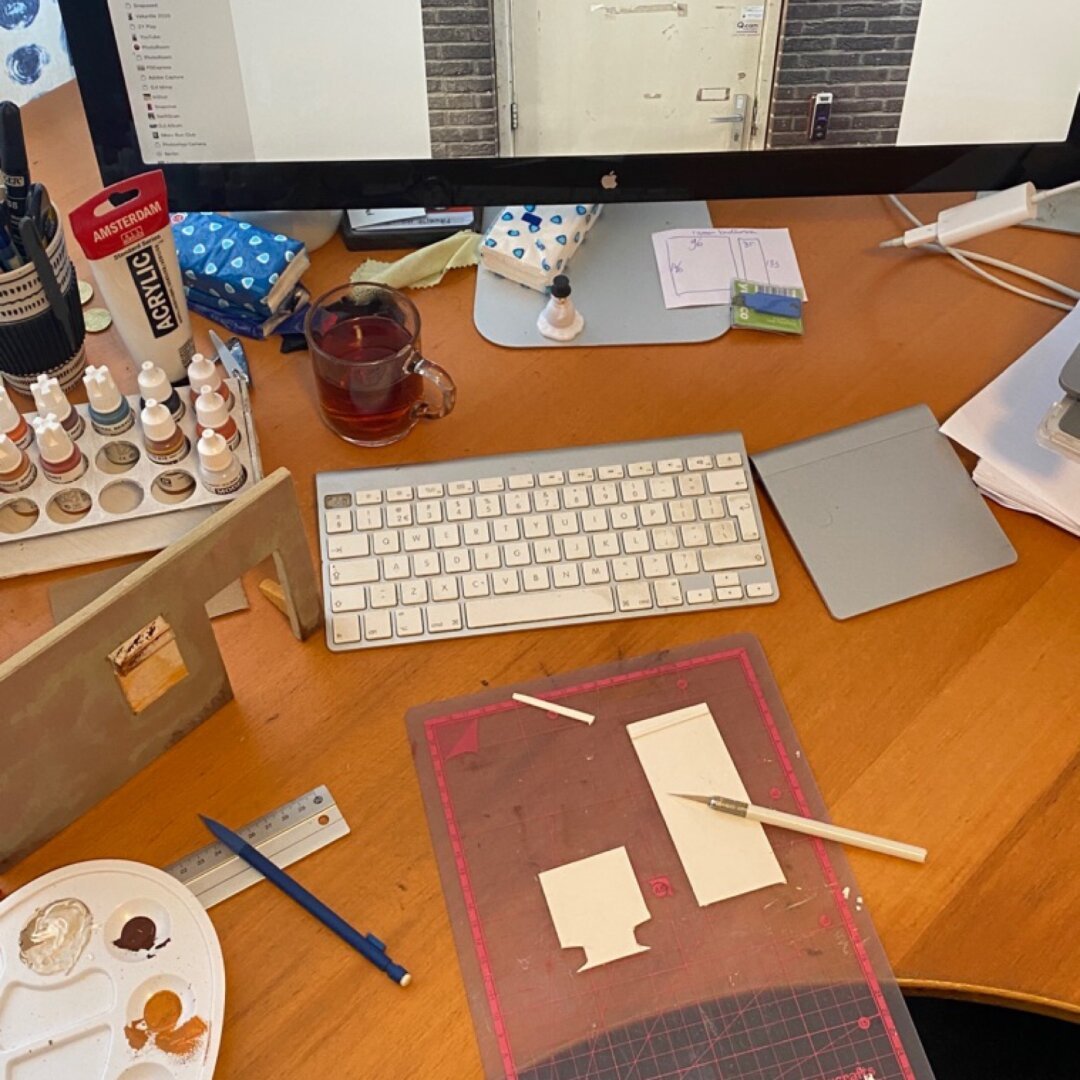
Prima dagbesteding. Lekker knutselen aan de miniatuur backyard alley. Op…
Prima dagbesteding. Lekker knutselen aan de miniatuur backyard alley. Op YouTube lijkt het allemaal zo simpel maar roest, beton en verweerde stedelijke objecten verven is nog knap lastig. Nu bezig met een deur. Ik heb referentiemateriaal gefotografeerd en op mijn Mac staan. Wel zo handig.
Na een paar weken eindelijk weer de energie om op…
Na een paar weken eindelijk weer de energie om op zondagochtend mijn hardloopschoenen aan te trekken en te gáán. Heel rustig, niet te hard willen. Een bekend en lekker rondje door Amelisweerd.
iOS Shortcut Actions for Micropub posting
I recently lamented about how few options there are for Micropub posting on iOS now that Indigenous was pulled from the app store. I had a hunch that the Shortcuts app could be a solution since Micropub takes pretty simple cURL requests, and after some testing to figure it out I put together a set o…
Deze Shortcuts ga ik eens bestuderen om mijn eigen versies slimmer te maken. Update volgt! (Ooit)
As we in the IndieWeb promote personal websites and encourage more people to write and publish online, and nostalgia for blogs and RSS is high, it’s useful to hone in on what exactly we’re talking about when we say blog.* Because, despite being a form of writing for more than 20 years, blogging …
I have created a proof of concept for a microblogging tool relying on RSS for data storage and rssCloud for notification. I was motivated to do this to show how rssCloud could be used to support a Twitter-like experience. Also, I was blocked for posting an innocuous comment on the FeedLand user feed…
oohhh… shiny new bootstrapped toys. It’s too tempting. Since MyStatusTool is a NodeJS-app, I guess I can testdrive it this weekend on my own server…
Je komt nog eens wat tegen als je opruimt. Deze…
Je komt nog eens wat tegen als je opruimt. Deze piece is van juli 1989, gemaakt door mij en Skate. In onze wijk Princenhage in Breda hadden we een eigen Wall of Fame, een legale muur waar we los konden gaan met graffiti. De twee gezichten links en de comic-draak rechts heb ik gemaakt, de…
I’ve developed a GitHub Action for anyone to POSSE their content to Mastodon as easily as possible
7 Redenen om niet te schrijven
I came up with seven reasons that I use to justify why I’m not writing. In a confusing twist of perspective, I’m also going to try and talk myself out of them by explaining to you, dear Reader, why they are bullshit.
Alle redenen in deze post heb ik de afgelopen jaren voorbij horen komen. In mijn eigen hoofd en in gesprekken met anderen. En elke reden is te weerleggen. Blog on!
StreetPass for Mastodon
Ha, dat is interessant. Een browser plugin die je bezochte pagina’s scant of de auteur een Mastodon account heeft. Niets nieuws, want dat kan al langer met RSS en andere sociale netwerken. Maar wel leuk om op deze manier je Mastodon netwerk uit te breiden. Je bent namelijk zelf het algoritme in plaats van een…
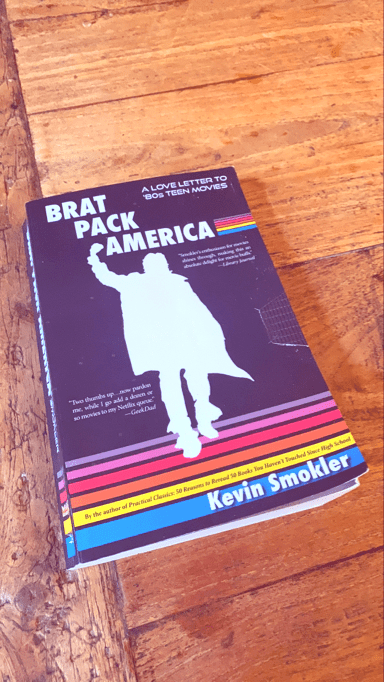
Deze week kreeg ik onverwacht een leuk cadeau van vriend…
Deze week kreeg ik onverwacht een leuk cadeau van vriend Jesse Moerkerk. Het boek Brat Pack America is een heerlijk tijdsdocument van de jaren ‘80. Alles over de Shermerverse die John Hughes maakte met films als Breakfast Club, Pretty in Pink en Ferris Bueller. Achtergronden over de film War Games. En over Bill & Ted,…
Afgelopen Kerstmis kreeg iedereen bij Kaliber een originele Polaroid camera.…
Afgelopen Kerstmis kreeg iedereen bij Kaliber een originele Polaroid camera. Een throwback naar andere tijden met geduld, focus op één foto en analoge handelingen. Ik neem de camera vandaag mee naar het verjaardagsfeestje van Finn, om hem met zijn vrienden en vriendinnen te fotograferen. De kosten per foto zijn niet mals, zo’n 1,50 euro per…
While responding to an observation from Ben Werdmuller, Om Malik asks, “Is reverse chronological ‘stream’ still a valid design principle?” I believe the answer is complicated.
As with most folks commenting on Om’s blog, I have been a follower of his writings for a long time. And also been …
Mooi. Dit zijn gedachten waar ik de laatste tijd eveneens mee bezig ben. Hoe kan ik mijn menu en homepage interessanter maken voor nieuwe bezoekers? Een van de eerste stappen is het wieden en ontginnen van de hoeveelheid tags die hetzelfde betekenen. Laat dat publiekelijk de eerste stap zijn dan!
Here is a slide from my friend Bill Keaggy’s TEDx talk, “How to Find Attention, Mindfulness, and Creativity in the Ordinary.” After going through some of his own creative work — I highly recommend his books 50 Sad Chairs and Milk, Eggs, Vodka — and the work of others, Bill suggests a very simple 30-minute workout […]
The Best Time to Own a Domain Was 20 Years Ago…
Mastodon has a verification system built on the humble rel=me which gained coverage on The Markup (found via adactio links). It allows you to verify that your Mastodon profile controls a particular domain (e.g. I have verified jim-nielsen.com, something nobody else in the world can claim to do witho…
Er is geen woord gelogen aan deze blogpost! In an internet connected world, domains are a currency of value. Do you want to own your value, or let someone else own it?
Aaron Swartz – 10 jaar uit ons midden
Vandaag is de 10e sterfdag van Aaron Swartz, The Internet’s Own Boy. Aaron Swartz was een schrijver, programmeur, web-activist en politieke organisator. Hij was onder andere betrokken bij de ontwikkeling van het RSS-format, de ontwikkeling van de webschrijf-taal Markdown, mede-oprichter van Reddit en mede-oprichter van Creative Commons. Swartz kwam op 11 januari 2013 om het…
Should the Fediverse Be Measured Like a Regular Social Network?
Measuring Mastodon based on daily active users doesn’t make sense because maximizing user counts is not the goal. Building a sustainable network is.
De berichten over de dip in gebruikers op Mastodon missen een belangrijk punt volgens Ernie Smith (en ik denk dat hij een goed punt heeft): Mastodon, and fediverse technologies like it, are doing something significantly harder than just building yet another social network with central ownership and a single point of failure. We owe it…
Likes considered harmful?
On Micro.blog there’s a debate about whether Likes are harmful.
Thanks to protocols and W3C recommendations I can like, bookmark, annotate anything on my own site. I can send out a notification I liked what you wrote. You can decide to receive this notification, moderate it or publish it on your own site. That’s up to you. As it is on Micro.blog. Whether that’s harmful,…