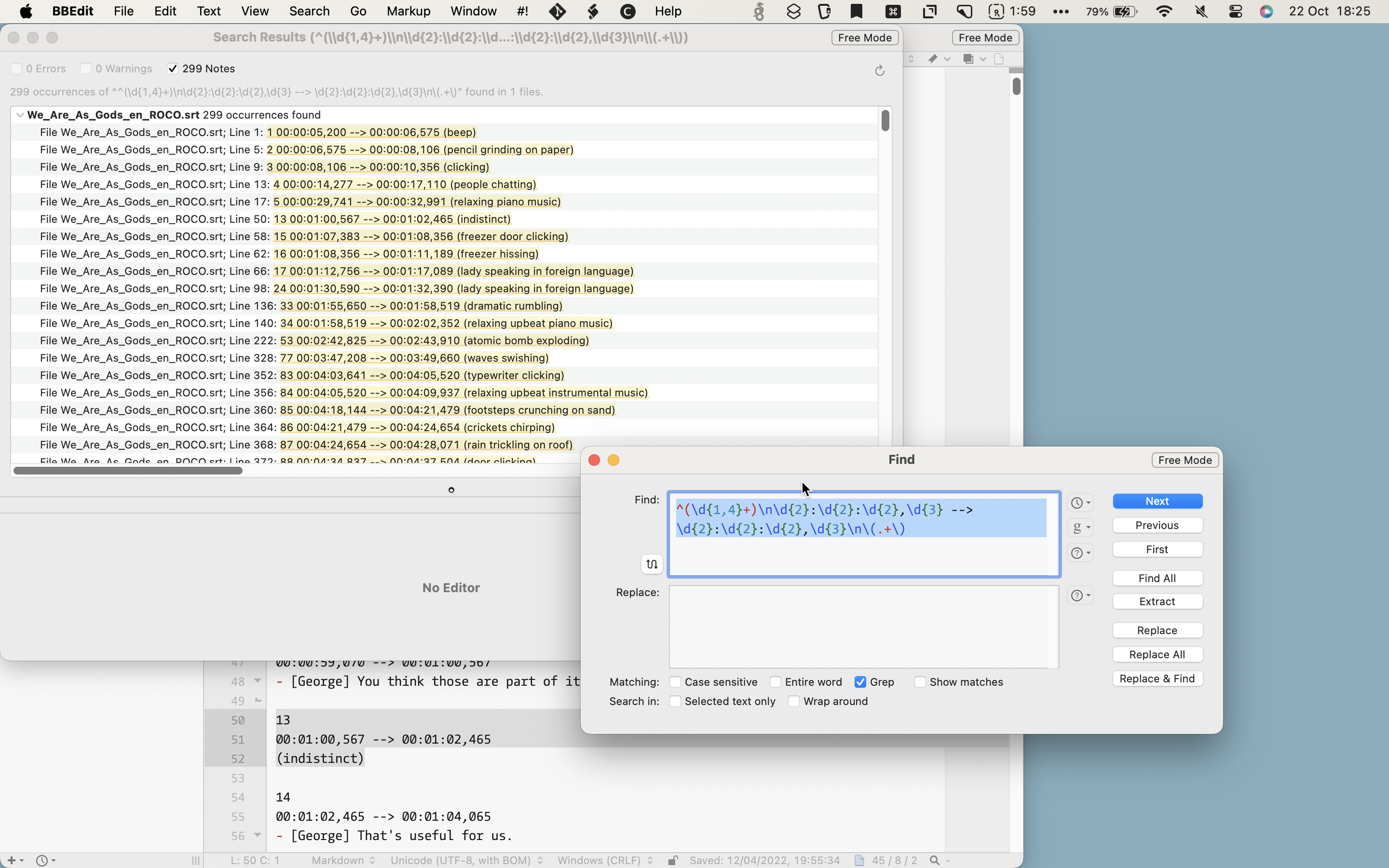
Ik heb deze week de ondertitels voor de film We are as Gods naar het Nederlands omgezet. Op 1 november organiseer ik de Nederlandse vertoning van deze documentaire over Stewart Brand, in het Louis Hartlooper Complex te Utrecht. Ik heb inmiddels een versie van de film in mijn bezit en een los ondertitelbestand ontvangen. Dit…
howto
Met MailPoet heb ik mijn nieuwsbrief nu in eigen beheer
Het afgelopen jaar heb ik mijn nieuwsbrief OPEN via Revue verstuurd. Dat is altijd goed gegaan en de service van Revue is prima. Maar de laatste maanden begon ik me af te vragen waarom mijn nieuwsbrief niet gewoon op mijn eigen moederschip zou staan. Daarom heb ik een tijdje terug het archief op mijn site…
WordPress en webmentions
Op Twitter, Instagram, Facebook, Mastodon en LinkedIn is het vrij normaal om andere gebruikers te vermelden door hun accountnaam in je update te noemen. Groot gemaakt door Twitter is de @-mention nu een bekend fenomeen op het web. De netwerken zijn zo slim om deze gebruiker een notificatie te sturen, die dan weet dat hij…
WordPress en de Post Kind plugin
In deze serie blogposts wil ik je helpen hoe je met een WordPress site gebruik kunt maken van de diverse IndieWeb plugins. Zoals het kunnen inloggen op andere sites met je eigen domeinnaam en nieuwe artikelen plaatsen met andere applicaties. Aan de hand van dit artikel laat ik je zien hoe je verschillende soorten posts…
WordPress en Micropub
Dit is het derde artikel in een serie waarin ik je wil uitleggen hoe je met een WordPress site gebruik kunt maken van de diverse IndieWeb plugins. Zoals het kunnen inloggen op andere sites met je eigen domeinnaam, reageren op andere sites met je eigen blog en nieuwe artikelen plaatsen met andere applicaties. In dit…
Hoe gebruik je IndieAuth met WordPress
Dit is het tweede artikel in een serie (hier is deel 1) waarin ik je wil uitleggen hoe je met een WordPress site gebruik kunt maken van de diverse IndieWeb plugins. Zoals het kunnen inloggen op andere sites met je eigen domeinnaam, reageren op andere sites met je eigen blog en nieuwe artikelen plaatsen met…
WordPress en het indieweb
Als je besluit om je eigen site of blog te starten, dan is de keuze in te gebruiken technologie behoorlijk groot. Je kunt alles zelf met de hand bouwen, maar daar moet je behoorlijk wat kennis voor hebben van HTML en andere programmeertalen. Je kunt er voor kiezen om een bestaande dienst te gebruiken zoals…
Kun je als blogger over lingerie denken?
Naast mijn liefde voor online publiceren ben ik nog altijd groot fan van tijdschriften. Weet je nog dat ik schreef over Lucky Peach en mijn liefde voor tijdschriften? Of over mijn maandelijkse bezoeken aan een prachtige tijdschriftkiosk in Antwerpen? Ik ben nog steeds een fan van papieren tijdschriften. Ik koop ze niet meer zo vaak,…