
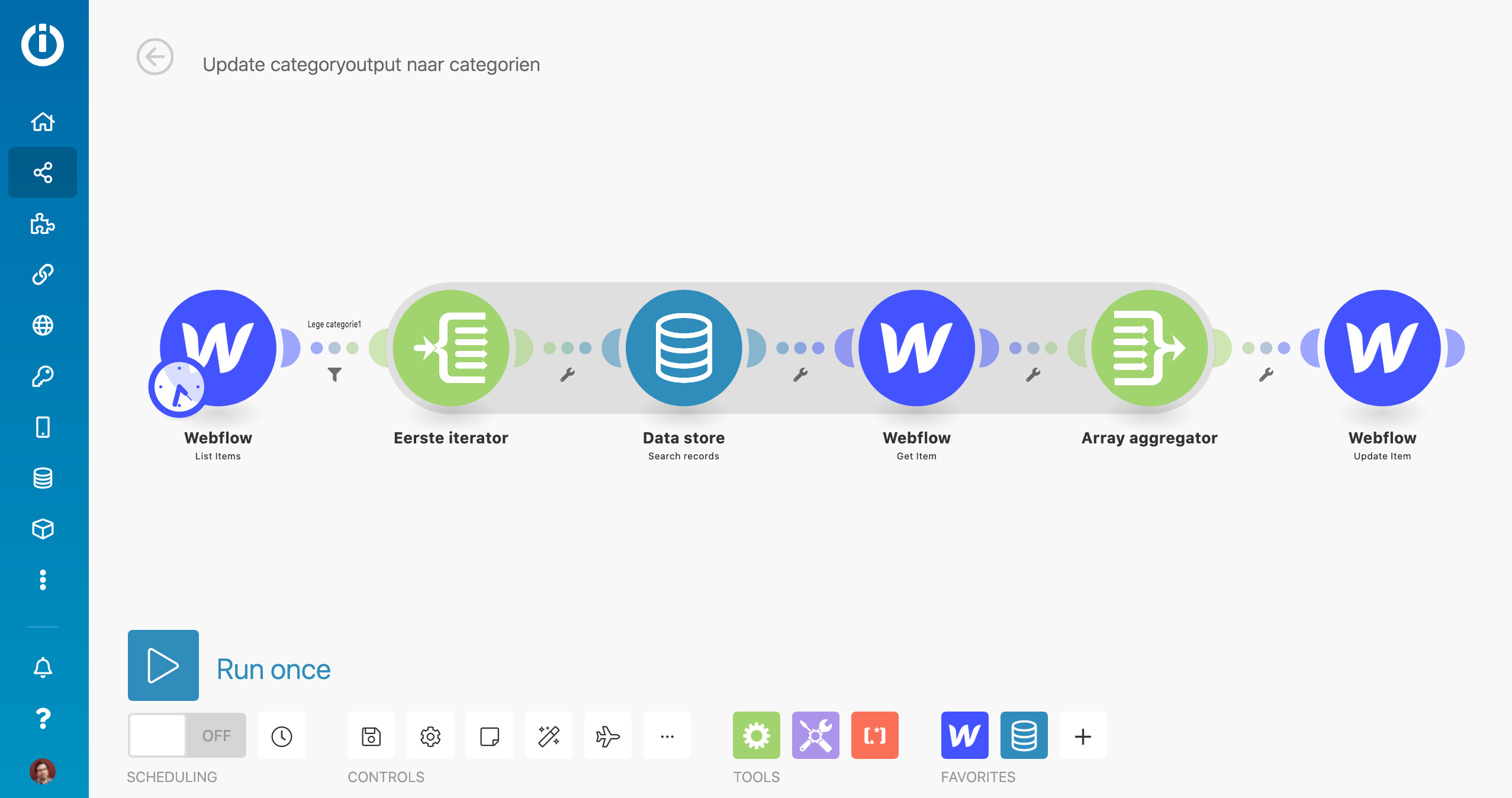
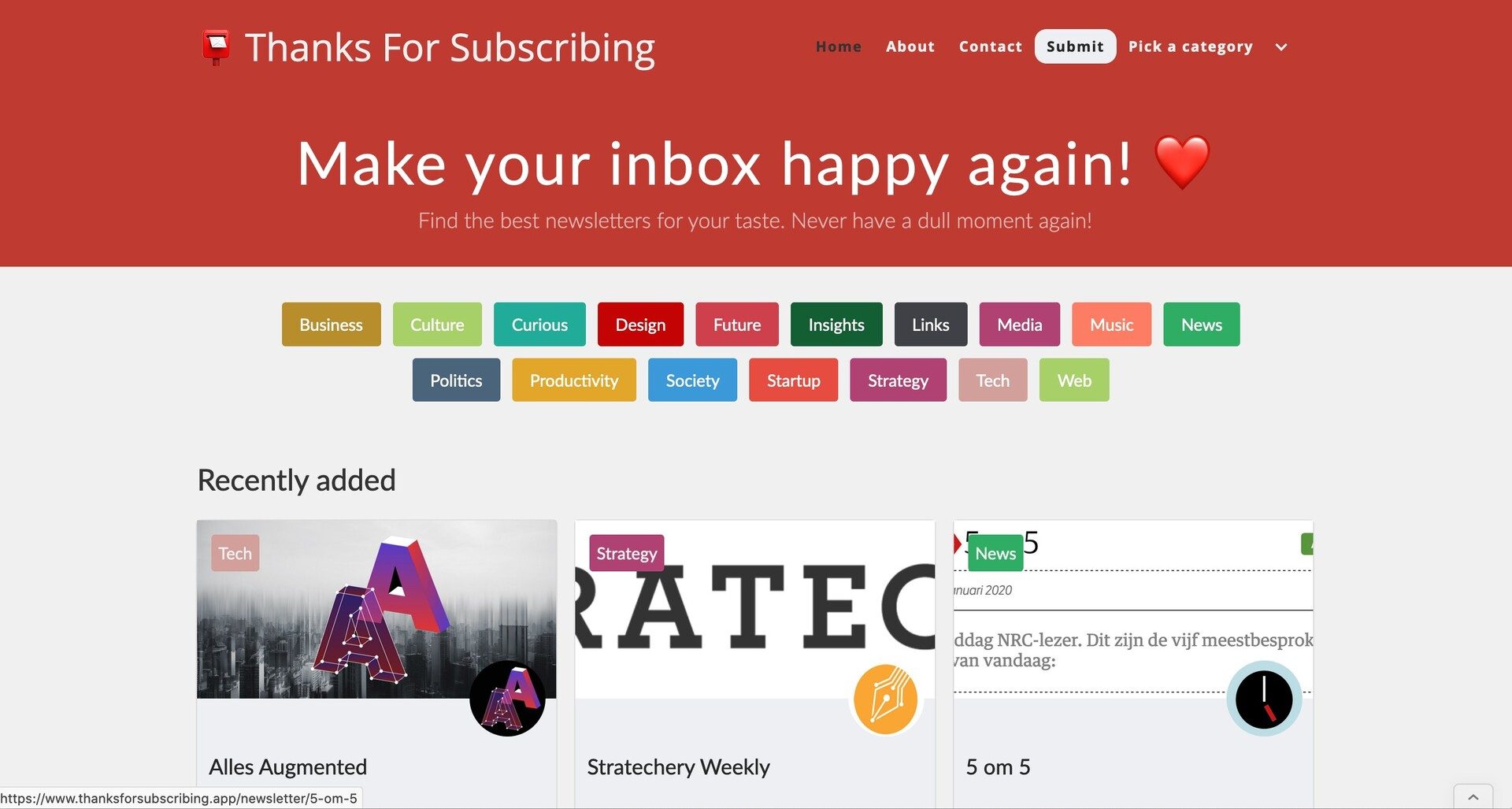
Met deze afbeelding ging ik vrijdagnacht 28 februari om 2:30 uur naar bed, wetende dat ik nu de doorbraak had om mijn project af te maken en te lanceren. Op de schrikkeldag van het jaar nog wel.
Ik heb al eerder verteld over een toevallig idee wat per ongeluk wat groter werd dan verwacht. In januari lanceerde ik Thanks for Subscribing, een webapp met interessante nieuwsbrieven die je inbox weer blij maken. Ik vond dat het tijd was voor een volgende stap. In dit verhaal leg ik je uit welke stappen ik nam en welke software ik hier voor gebruik.
Het idee
Email nieuwsbrieven zijn een blijvende kracht in de uitgeefwereld. Zowel voor kranten-uitgevers, bloggers als bedrijven is de één op één communicatie veel sterker via email dan elk ander digitaal medium. Ik hou van nieuwsbrieven, omdat ze net als goede blogs een persoonlijke connectie maken op een publiek domein, ze geschreven zijn vanuit het hart en omdat de onderliggende infrastructuur van verzenden en ontvangen geheel open en decentraal is. Daarnaast ben je met een publiek via email minder afhankelijk van de algoritme-toverketels op sociale netwerken. De kans dat je bericht wordt geopend en gelezen is simpelweg groter.

Thanks for Subscribing is als webapp een leuk project en ik merkte dat ik er meer mee wilde doen. Ik miste zelf het gevoel om op mijn laptop door de lijst met nieuwsbrieven te bladeren en te kunnen zoeken. Ik gebruik Glide als software om de webapp te maken, helaas bieden zij nog geen mogelijkheid om de onderliggende code en data te hergebruiken voor een volwaardige website. Tijd om mijn eigen itch te scratchen en een website te maken!
Het startpunt
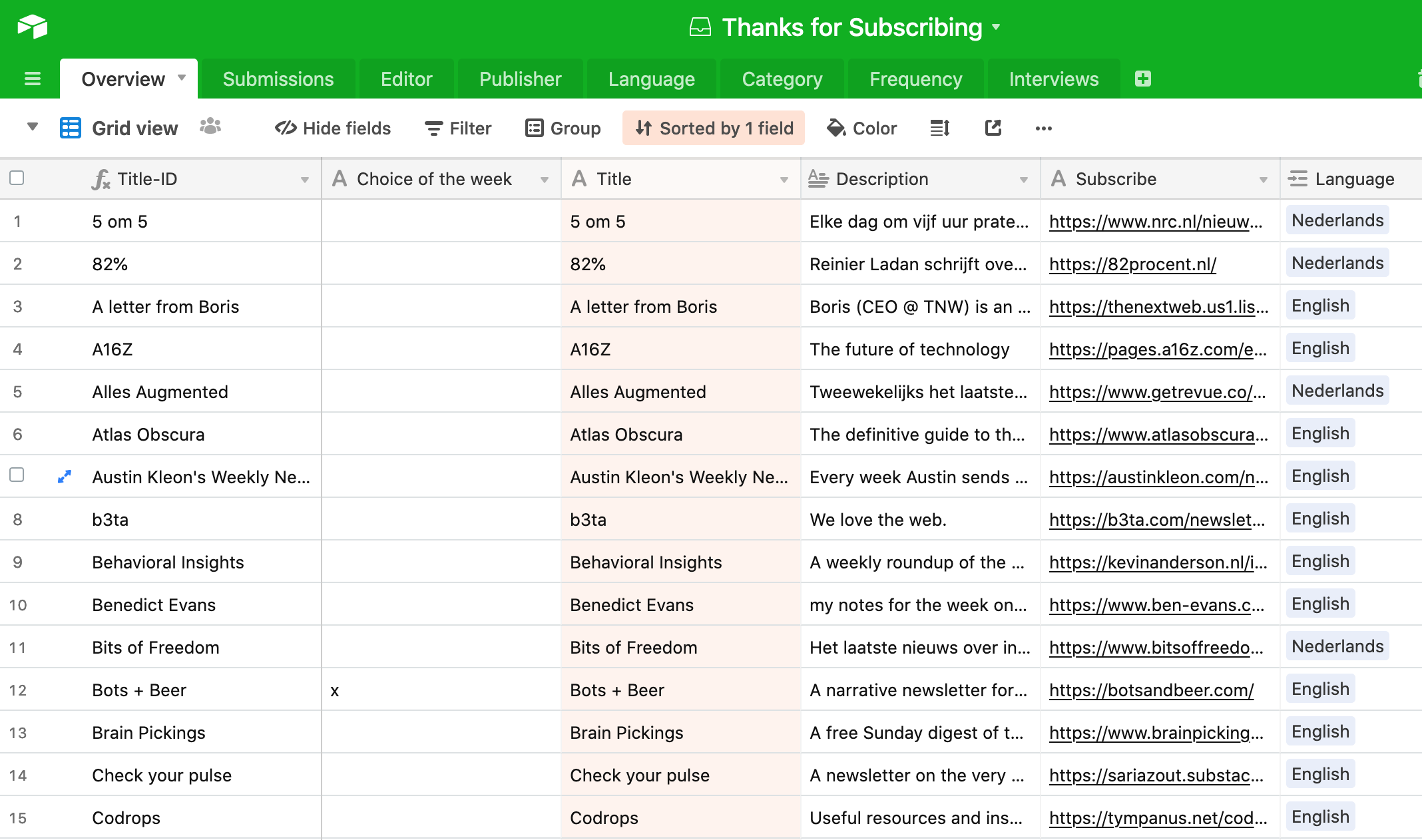
Het voordeel is dat ik al een groeiende lijst met nieuwsbrieven heb en de onderliggende verbindingen met bijvoorbeeld categorieën en uitgeef-frequentie al had gemaakt. Ik heb al deze data in Airtable verzameld en aan elkaar gelinkt. De koppeling met de Glide app maak ik via Zapier en Google Sheets. Dat werkt prima voor deze route. Maar voor de site moest ik op zoek naar een andere oplossing. De mogelijkheden om met minimale code uit Google Sheets of Airtable de site te maken vond ik te beperkt.

De zoektocht
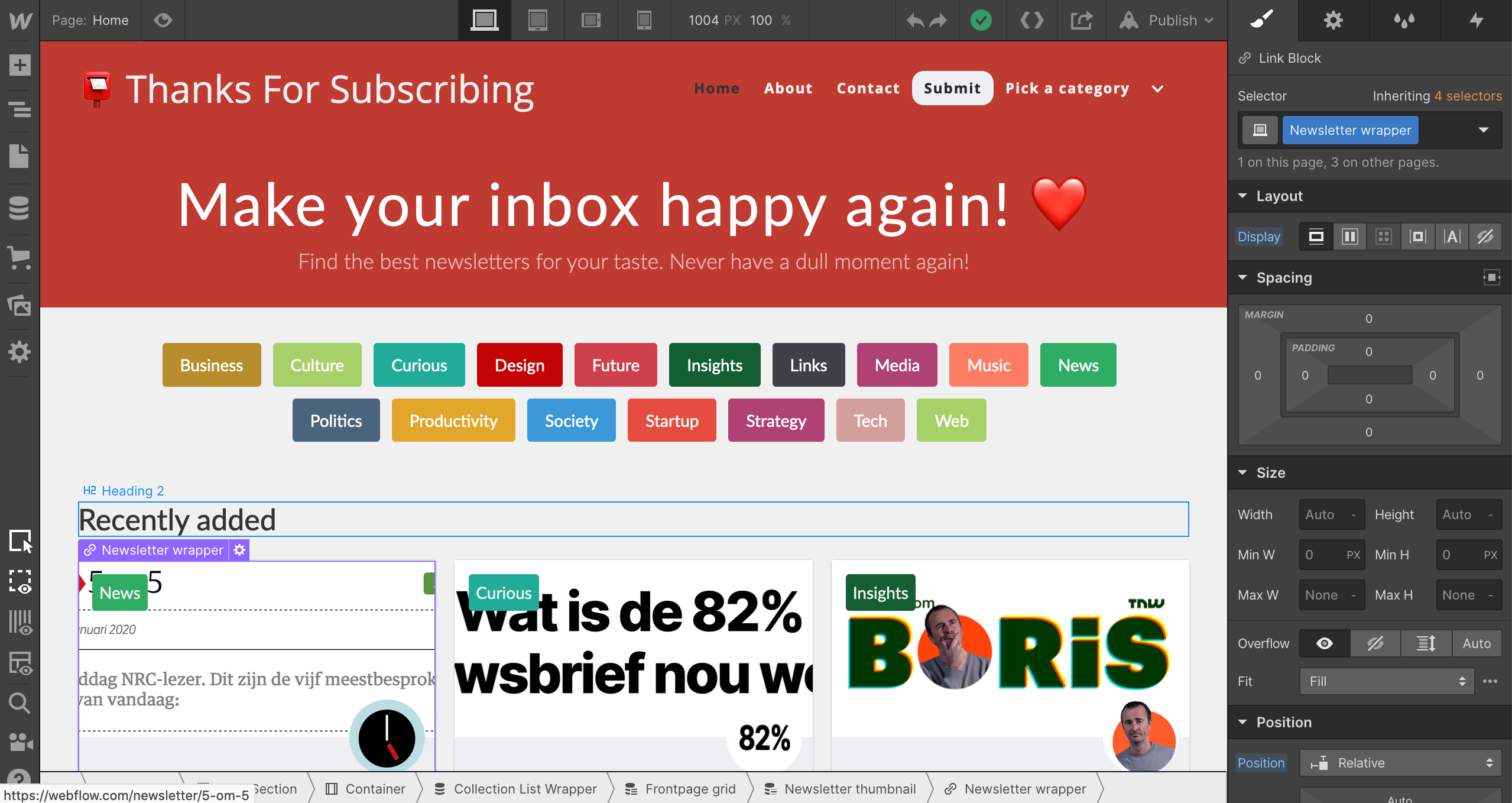
Na wat omzwervingen via Bubble en WordPress kwam ik uit bij Webflow. Je kunt Webflow het beste omschrijven als een visuele website editor voor de 21e eeuw. Visuele editors zijn er al tientallen jaren, zoals Frontpage en Dreamweaver, maar allemaal hebben ze hun tekortkomingen en kunnen ze niet goed concurreren met het schrijven van je eigen code. Webflow is ook al gestart in 2013 maar het lijkt in de huidige golf van No Code ontwikkelingen te worden herontdekt.

Webflow is evenmin een directe dreiging voor de honderdduizenden programmeurs die websites programmeren als broodwinning. Er is nog een hoop wat je niet eenvoudig kunt doen met Webflow. Maar het is een uitkomst voor een grote groep creatieve ondernemers die zelf aan de slag willen met een site en niet de middelen hebben om het van de grond af te programmeren. Je kunt in een korte tijd een relatief eenvoudige site maken en publiceren met Webflow, waarbij er direct een mobiele versie klaar staat voor je.
Ik besloot met Webflow aan de slag te gaan, vanwege de combinatie van snelle visuele stappen die ik kan zetten en het onderliggende CMS wat ik kan gebruiken om de nieuwsbrief-data in te bewaren.
Inmiddels is het februari en ik had me tot doel gesteld om aan het einde van de maand de website live te zetten. Maar er waren wel een paar hobbels die ik moest nemen.
De koppeling
Een van de belangrijkste beslissingen is hoe ik de data van Airtable naar Webflow krijg. Webflow heeft een eigen CMS systeem met minstens zoveel mogelijkheden als Airtable. In elk geval voldoende voor mijn doel, de lijst met nieuwsbrieven weergeven inclusief filtermogelijkheden. Ik wil Airtable niet helemaal opgeven, omdat ik het prettig vind werken en het goed kan dienen als centrale database. De koppeling moet dus ergens worden gemaakt. Zapier zou niet meer gaan werken voor me. Voor deze koppeling zou ik naar het Professional pakket van Zapier gaan, inclusief het relatief hoge prijspunt van de dienst. Zolang ik nog geen inkomsten haal uit Thanks for Subscribing (daarover straks meer) wilde ik niet te veel geld besteden.
Gelukkig is de no-code community flink groeiende en op het Slack kanaal van een groep enthousiaste ontwikkelaars had ik de app Integromat gezien. Een vergelijkbare dienst als Zapier, met evenzoveel verbonden apps en mogelijkheden. Na een avondje testen besluit ik de sprong te wagen en voor hun betaalde versie te gaan. $9 per maand voor genoeg scenario’s en mogelijkheden om mijn ideeën mogelijk te maken.
De doorbraak
Gedurende de maand februari werk ik in de avonduren aan het project. Een gezin en een baan overdag maken het uitdagend om snel vooruitgang te boeken. Maar stap voor stap kom ik verder en kan ik steeds beter uit de voeten met Webflow en Integromat. De grootste uitdaging was om de conversie van alle data uit Airtable inclusief de onderliggende koppelingen goed te doen. Dat heeft me wat hoofdbrekens bezorgd en veel trial and error met Integromat. Maar uiteindelijk kwam ik er uit, dankzij wat uitlegvideo’s en de documentatie van Integromat.

Op 29 februari om 9:28 publiceerde ik de nieuwe site op https://thanksforsubscribing.app. Dankzij de schrikkeldag kon ik me aan mijn eigen belofte houden om in februari de site te lanceren. Ik besluit om eerst wat vrienden een privé bericht te sturen met de melding dat ik live ben met de site. Ik krijg van een paar kanten wat feedback op zowel de mobiele als de desktop versie. De database met nieuwsbrieven staat er, je kunt zoeken op categorieën en bij elke nieuwsbrief staan suggesties voor soortgelijke nieuwsbrieven. Je kunt eenvoudig doorklikken om je te abonneren en niet onbelangrijk, abonneren op de nieuwsbrief voor Thanks for Subscribing
Maar nu wil ik de site nog echt publiek maken. Dat gebeurde toevallig een dag later al op Twitter. Michael Gill is de schrijver van de No Code Coffee nieuwsbrief en hij schreef
Ik antwoord dat ik op deze dag live ben gegaan met Thanks for Subscribing (na een typefout, dank je wel voor geen edit-button Twitter) en onmiddelijk zie ik nieuwe bezoekers op de site verschijnen. In de Telegram chatgroep “Newsletter Geeks” laat ik eveneens weten dat de site er is. Verder gebeurt er nog weinig, maar in de No Code Founders nieuwsbrief krijgt de site nog aandacht als Community Launch.
Hoe nu verder?
Nu is het tijd om meer promotie aan de site te geven, maar het nu ook wel belangrijk om uit te zoeken waar de waarde zit voor de gebruiker. Een lijst met email nieuwsbrieven is één ding, ik wil er graag iets van maken waardoor je terugkeert en waar gebruikers mogelijk een abonnement of eenmalige prijs voor willen betalen. Die product/market fit heb ik nog niet. Een lijst met goede nieuwsbrieven, diensten, extra services voor nieuwsbrief-makers kan een richting zijn. En dan is nieuwsbrief makers nog wel een te grote groep. Misschien wel nieuwsbrief-makers binnen een bedrijf. Of juist de ZZP-er die aan de slag wil met zijn communicatie en zoekt naar de juiste middelen. Nieuwsbrief-makers die hun proces willen automatiseren of verbeteren. Er zijn allerlei niches mogelijk.
Naast de lijst met nieuwsbrieven ga ik binnenkort de site al wel uitbreiden met korte interviews. Want wie kan beter inschatten wat goede nieuwsbrieven zijn dan een nieuwsbrief-maker zelf? Ik ben nu interviews aan het verzamelen en ik hoop deze heel snel live te kunnen zetten.
Wat werkte goed?
Snelle iteraties met slimme software
De huidige golf van No Code tools is een heerlijke plek om op mee te rijden als je je ideeën snel tot leven wilt brengen. De webapp had ik in een paar dagen staan en de site heeft me samengevat niet veel uren gekost om te maken. Lang leve deze nieuwe ontwikkeling. Ik kan iedereen met een halfbakken idee aanbevelen eerst met dit soort tools aan de slag te gaan.
Er is altijd een community
Ik heb altijd al een liefde voor nieuwsbrieven gehad ondanks dat ik er zelf niet heel actief in was. Ik heb nooit stilgestaan dat er een hele community is van gelijkgestemden. Op Reddit en Telegram zijn interessante groepen te vinden. Hier kan ik ideeën delen en vinden. Je leest wat meer wat er speelt bij andere makers en je merkt dat je niet de enige bent die worstelt met zijn eigen nieuwsbrief. En ik leerde wederom dat er altijd een niche is voor een mogelijk product of een dienst.
Begin klein en bouw uit
Alles begon met een simpel idee: Een lijst met goede Nederlandse nieuwsbrieven. Terwijl ik hier aan werk komen er meer ideeën die ik eenvoudig tot leven kan brengen. Want veel nieuwsbrieven die de moeite waard zijn komen toch uit het Engelse taalgebied. Een extra veld “Taal” is zo toegevoegd en op de site kan ik dat eveneens als filter inbouwen.
No Code betekent niet No Logic Thinking
De term No Code impliceert dat je eenvoudig alles in elkaar kunt klikken en allerlei koppelingen en links automatisch werken. Zo simpel is het toch niet. Enige ervaring in het denken als een programmeur is wel handig.
Ik zag het bijvoorbeeld niet zitten om handmatig in Webflow alle categorieën over te zetten. Met Integromat zou ik een scenario kunnen maken die de taak automatiseert. Uiteindelijk bleek deze conversie nog een flinke kluif te zijn. Ondanks dat Integromat een visuele editor heeft om je eigen kettingreactie te maken, heb je wel een logische manier van denken nodig om tot de juiste oplossing te komen. Een manier die doet denken aan programmeren en waarbij je snapt hoe verschillende data is te bewerken en aan elkaar is te relateren. Principes als if-then loops, arrays en variabelen zijn wel handig om te begrijpen. Al met al heeft dit kleine maar belangrijke deel van de site me het meeste werk gekost. Ik ben zeker 5-6 avonden bezig geweest om uit te zoeken hoe ik de conversie moest doen in Integromat.
Voorbereiding is alles
Inmiddels ben ik al ver in Webflow en heb ik een basisversie staan van de site. Met wat eenmalige conversies van Airtable naar Webflow kan ik een goede opzet maken wat ik voor ogen heb met de data. Webflow richt zich als app duidelijk op het design van een website. Helaas ben ik net zo min een designer als een developer. Ik heb te weinig geduld om eerst een volledig design te maken in bijvoorbeeld Sketch en dat daarna uit te werken in Webflow. Ik maak de design-beslissingen terwijl ik bezig ben en ik speel leentjebuur van andere sites. Achteraf gezien zou ik dat anders moeten doen en toch wat tijd besteden aan het nadenken over de datastructuur en een eerste schets van een ontwerp.
Afsluitende gedachten
Als ik dit project vergelijk met andere dingen die ik heb gedaan, zoals dit blog, dan merk ik dat ik veel sneller enthousiast over het resultaat. Dat komt onder andere door de manier van werken. Ik ben geen programmeur, dus de kleinste wijzigingen die ik in WordPress moet oplossen met code kosten me best wat tijd en energie. In Webflow gaat ook niet alles altijd van een leien dakje, maar je ziet wel veel directer wat de gevolgen van bepaalde acties zijn. Heb je een idee voor een site, met Webflow kun je er snel mee aan de slag!
Meer voortgang laten zien
Ik schrijf best wat op verschillende plekken, maar ik ben nooit zo happig om de voortgang in projecten te laten zien. Vaak denk ik er niet eens aan. Ik zie steeds vaker allerlei makers in livestreams op Youtube en Twitch werken aan hun projecten. Zover wil ik niet gaan. Maar screenshots of animated gifs op Twitter of Instagram zou ik wel doen. Of hier op mijn blog iets vaker wat laten zien. Ik weet uit het verleden dat dit echt kan helpen bij de lancering van een product.
De nieuwsbrief
Naast de site heb ik ook een nieuwsbrief voor de site. Die is enorm meta: Een wekelijkse nieuwsbrief met nieuwe nieuwsbrieven die ik heb toegevoegd aan de directory van nieuwsbrieven.
Het loopt nog niet storm met het aantal abonnees, dat komt mede omdat ik het nog niet goed weet te positioneren. Wat weer te maken heeft met die product/market fit. Denk ik. Ik moet daar nog meer mijn bestaande kanalen en netwerken voor gebruiken om het te promoten. Niet omdat die cijfers zo enorm belangrijk zijn, maar omdat ik geloof dat de niche community voor wie dit van waarde kan zijn ergens rondwaart op het web. Ik moet hem alleen nog weten te vinden.
Dus als jij een nieuwsbrief maakt en je loopt tegen specifieke vragen aan als maker, laat het me weten. Misschien kan ik je ergens mee helpen! En abonneer je op mijn nieuwsbrief!

Interessant Frank, eens kijken of ik met mijn playlistproject van tientallen playlists of 6 platforms ook een handige site/app kan bouwen op deze manier. Had je trouwens https://table2site.com/ nog overwogen?