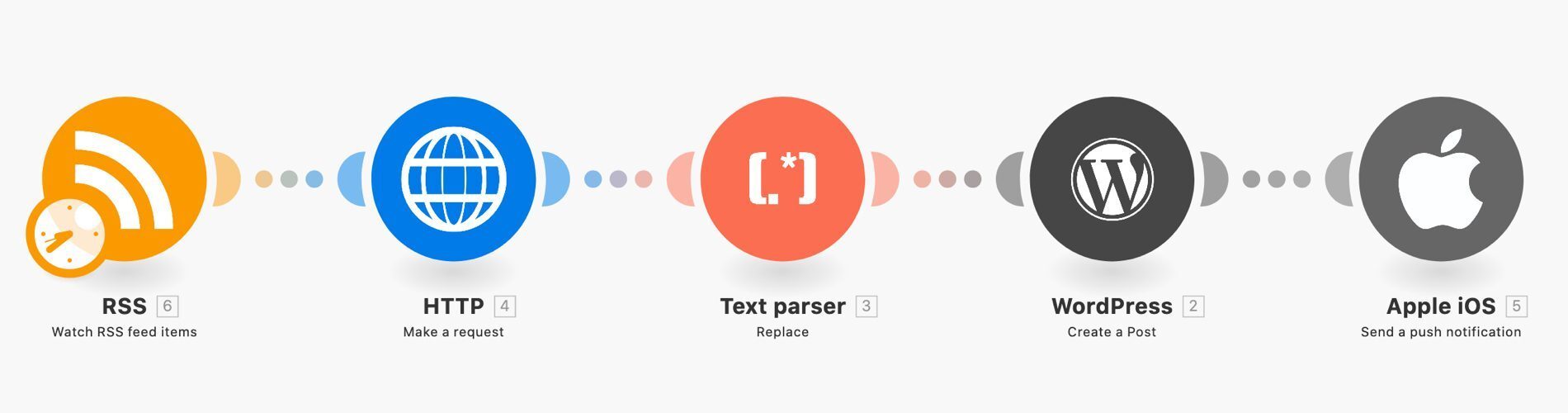
Publiceer je nieuwsbrief automatisch op je blog via Integromat in 5 stappen.
zapier
Mijn nieuwsbrief in het moederschiparchief
Waarom ik hier niet eerder aan heb gedacht is voor mij een raadsel. Sinds juni vorig jaar publiceer ik elke week een nieuwsbrief met nieuwtjes over het open en decentrale web. Zo nu en dan een goede tweet tussendoor, een artikel over privacy en data. Het zijn veel onderwerpen die hier ook aan de orde…
Thanks For Subscribing is mijn No Code project
Soms vallen de ideeën letterlijk in je schoot. Maar dan wil het nog wel eens uit de hand lopen. Woensdag 8 januari zat ik na het hardlopen wat uit te hijgen en bekeek ik wat nieuwe berichten op mijn telefoon. Zo kwam ik in een discussie over favoriete nieuwsbrieven uit binnen- en buitenland. Toen iemand…