Op Twitter, Instagram, Facebook, Mastodon en LinkedIn is het vrij normaal om andere gebruikers te vermelden door hun accountnaam in je update te noemen. Groot gemaakt door Twitter is de @-mention nu een bekend fenomeen op het web. De netwerken zijn zo slim om deze gebruiker een notificatie te sturen, die dan weet dat hij is vermeld in de update. Wat weer interactie op gang kan brengen, meer tijd op het netwerk zelf etcetera. Ik vind het een fantastisch mechanisme wat inmiddels gemeengoed is op het sociale web. Helaas hebben de netwerken kunstmatige muren gebouwd rondom hun eigen notificaties. Als je er over nadenkt is dat een vreemde situatie. Het web is van oorsprong een open netwerk waar je ongeacht de plaats waar je bent, met elkaar kunt communiceren
Maar ik kan met mijn Twitter account niet een vriend op LinkedIn account noemen zodat deze een notificatie krijgt. Of als ik een Facebook post zie waar ik op wil reageren, dan moet ik dat via Facebook doen. Ik kan niet op mijn Mastodon tijdlijn iets posten met een @-mention naar een Facebook gebruiker. Het businessmodel van het internet is je aandacht vooral op het eigen netwerk te houden, je tijd daar te maximaliseren zodat de waarde van het netwerk groter wordt. Niet voor jou, maar voor aandeelhouders en adverteerders.
Stel je eens voor dat je met een KPN abonnement alleen kunt bellen en appen met andere KPN gebruikers. Wil je iemand bellen die een T-Mobile abonnement heeft, dan is dat niet mogelijk. Er zouden vrij snel vragen uit de politiek en publiek komen, die verandering eisen.
Wat zijn webmentions?
De laatste jaren is er gewerkt aan Webmentions. Dit is een nieuw protocol, makkelijker te implementeren dan de oudere pingbacks, minder spamgevoelig en het geeft je de mogelijkheid om je eigen website als een node in een sociaal netwerk te gebruiken. Sinds de officiële bekendmaking begin 2017 zijn er al meer dan 1 miljoen webmentions verstuurd. Het is een open systeem, wat betekent dat persoonlijke websites van alle soorten en maten met elkaar kunnen communiceren. Ongeacht welk CMS systeem er achter zit, op wat voor server het draait of hoe de technologie draait. Het belangrijkste is dat de site het protocol moet ondersteunen en de binnenkomende webmentions kan weergeven. Op deze manier kan een WordPress blog communiceren met een Jekyll blog of een site op het Micro.blog netwerk.
Webmention is een gestandaardiseerde wijze waarmee een site een notificatie kan sturen naar een andere site om te laten weten dat de eerste een link bevat naar de laatste. Precies zoals je het kent van alle sociale netwerken. Maar dan zonder de kunstmatige muren. Webmentions stellen het web weer open, zoals het oorspronkelijk is bedoeld. Als ontvangende site kun je tevens de webmention verifiëren op echtheid en er voor kiezen dat het bericht waar je in bent genoemd onder jouw post wordt geplaatst. Zo kan er een discussie over een artikel plaatsvinden onder het artikel, waarbij alle deelnemers in de discussie hun updates plaatsen op de eigen site.
Webmentions zijn @-mentions die werken tussen persoonlijke sites
Het systeem werkt als volgt (Met dank aan Sebastiaan en Chris!)
- Mario heeft een weblog waar hij een post schrijft over zijn favoriete hobby, over paddestoelen springen en muntjes vangen.
- Luigi heeft eveneens zijn eigen blog. Hij vindt Mario’s post geweldig en schrijft op zijn eigen blog een artikel, waar hij linkt naar de post van Mario.
- Als Luigi zijn artikel publiceert, zal zijn publicatie-software automatisch de software van Mario’s blog een notificatie sturen dat zijn artikel is gelinkt bij Luigi. Dit is het Webmention protocol.
- De publicatiesoftware van Mario verifieert dat de post van Luigi inderdaad een link bevat naar zijn eigen artikel. Mario’s software heeft de mogelijkheid om onder het artikel van Mario automatisch een reactie te plaatsen die verwijst naar Luigi’s post. Dit is de Webmention weergave.
Mario kan in de templates van zijn blog zelf bepalen wat hij op welke manier laat zien van Luigi’s bericht. Alleen een melding dat Luigi iets heeft gepost, of een deel van de post bijgevoegd, een link terug, een avatar.
Sterker nog, Mario kan nu weer op zijn eigen site reageren op Luigi’s post door een nieuwe post te schrijven, waarin hij Luigi’s reactie vermeld. Zo ontvangt Luigi weer een webmention van Mario. Zo kunnen websites met elkaar communiceren zonder tussenkomst van een derde partij. De start van nieuwe sociale netwerken?
Webmentions bieden rijke interactie mogelijkheden
Tot nu hebben we het alleen over reacties op elkaar posts. Webmention is een protocol wat veel andere interactie-mogelijkheden in zicht heeft. Je kunt aangeven dat je een site hebt gebookmarkt, een like hebt gegeven, een RSVP bij een event doet, iets hebt geluisterd, bekeken of gelezen. De webmention zelf is een heel eenvoudig protocol, maar het open web biedt enorme mogelijkheden om er op verder te bouwen. Hoe werkt dit in combinatie met WordPress plugins? Dat gaan we nu bekijken.
Hoe installeer je de WordPress Webmention plugin?

De Webmention plugin is te vinden in je beheer onder Indieweb > Extensions of via de officiele WordPress plugin repository. Installeer en activeer de plugin om er mee te kunnen werken.
Wat stel je in na installatie

Na de activatie van de Webmention plugin vind je in het beheer onder het Indieweb tab de configuratie mogelijkheden van de Webmention plugin. Je ziet direct een notificatie op het scherm. De plugin verzorgt primair de werking van het Webmention protocol tussen jouw site en andere sites. De weergave van de binnenkomende Webmentions kan er vreemd uit zien, omdat er zoveel smaken publicatiesoftware en Webmention implementaties zijn. Je krijgt de aanbeveling om de Semantic Linkbacks Plugin te installeren. Deze plugin leg ik uit in een volgende blogpost. Voor nu zal ik deze stappen doen zonder de genoemde plugin.
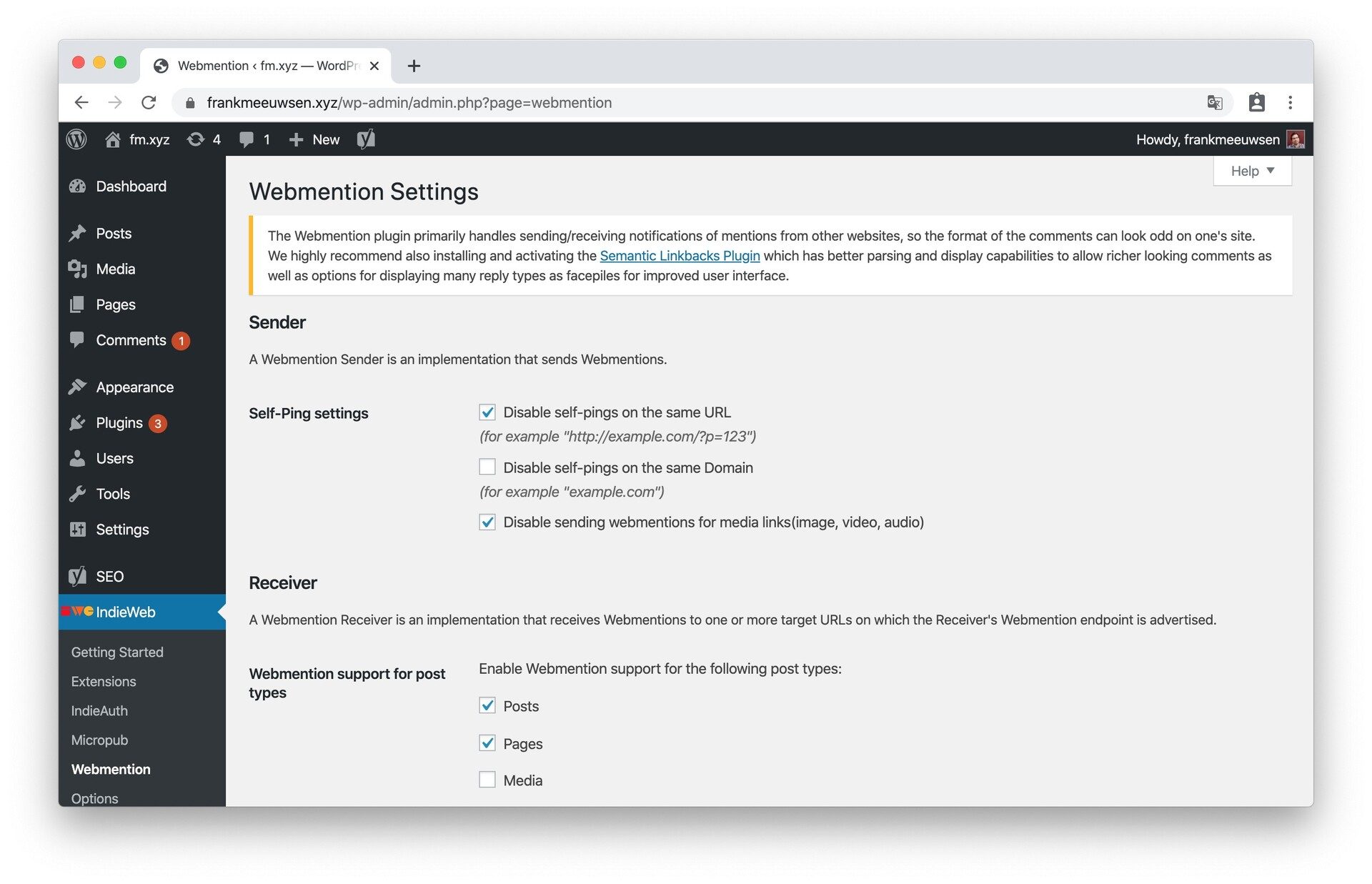
Webmention Sender

Allereerst stellen we in hoe jouw website Webmentions zal versturen. Hier is één optie, namelijk de Self-Ping settings. Het zal geregeld voorkomen dat je linkt naar oudere artikelen op je eigen site. Wil je dan dat er Webmentions naar jezelf worden verstuurd, zodat bij de oudere artikelen weer links komen te staan naar meer recente posts op je site? Er zijn scenario’s waar dat interessant kan zijn. Je kunt deze optie uitzetten als je het liever niet hebt. Dit kan door de self-pings op dezelfde URL uit te zetten, door self-pings op je complete domein uit te schakelen en het uitschakelen van webmentions als je een afbeelding plaatst op je eigen site. In WordPress heeft elke afbeelding standaard zijn eigen pagina. Als je in je artikel een afbeelding plaatst, kan een webmention gaan naar de afbeeldingspagina. Nogmaals, het kan een interessant scenario zijn in sommige gevallen, maar veelal is het onnodig.
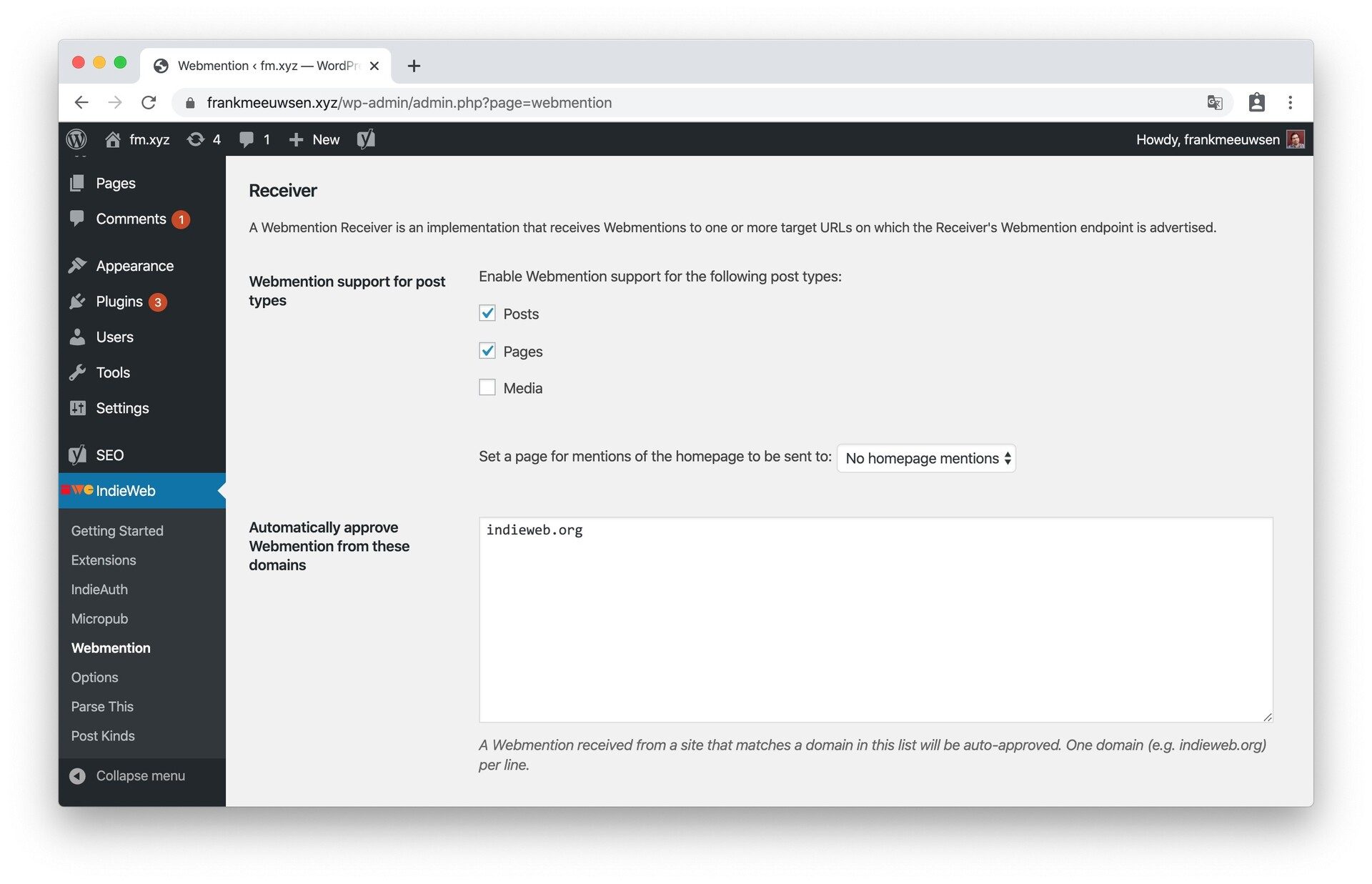
Webmention Receiver

Met de plugin kun je eveneens webmentions ontvangen. Hier heb je ook een aantal configuratie mogelijkheden. Allereerst kun je kiezen voor welke post-types je webmentions wilt ontvangen. Alleen je blogposts, of ook je pagina’s? Tevens kun je een standaard pagina kiezen voor webmentions die binnenkomen op je homepage. Als iemand dus linkt naar je homepage in plaats van een specifieke artikelpagina, kun je deze ook weergeven op een aparte pagina. Of op de homepage zelf natuurlijk. (Let op: Deze functionaliteit is nog niet 100% werkend na installatie, zie onder bij Eigenaardigheden hoe je dit kunt fixen…)
Vervolgens kun je een whitelist maken van domeinen waar je automatisch webmentions van wilt ontvangen. Als een binnenkomende webmention niet in deze lijst staat zul je hem eerst moeten goedkeuren.

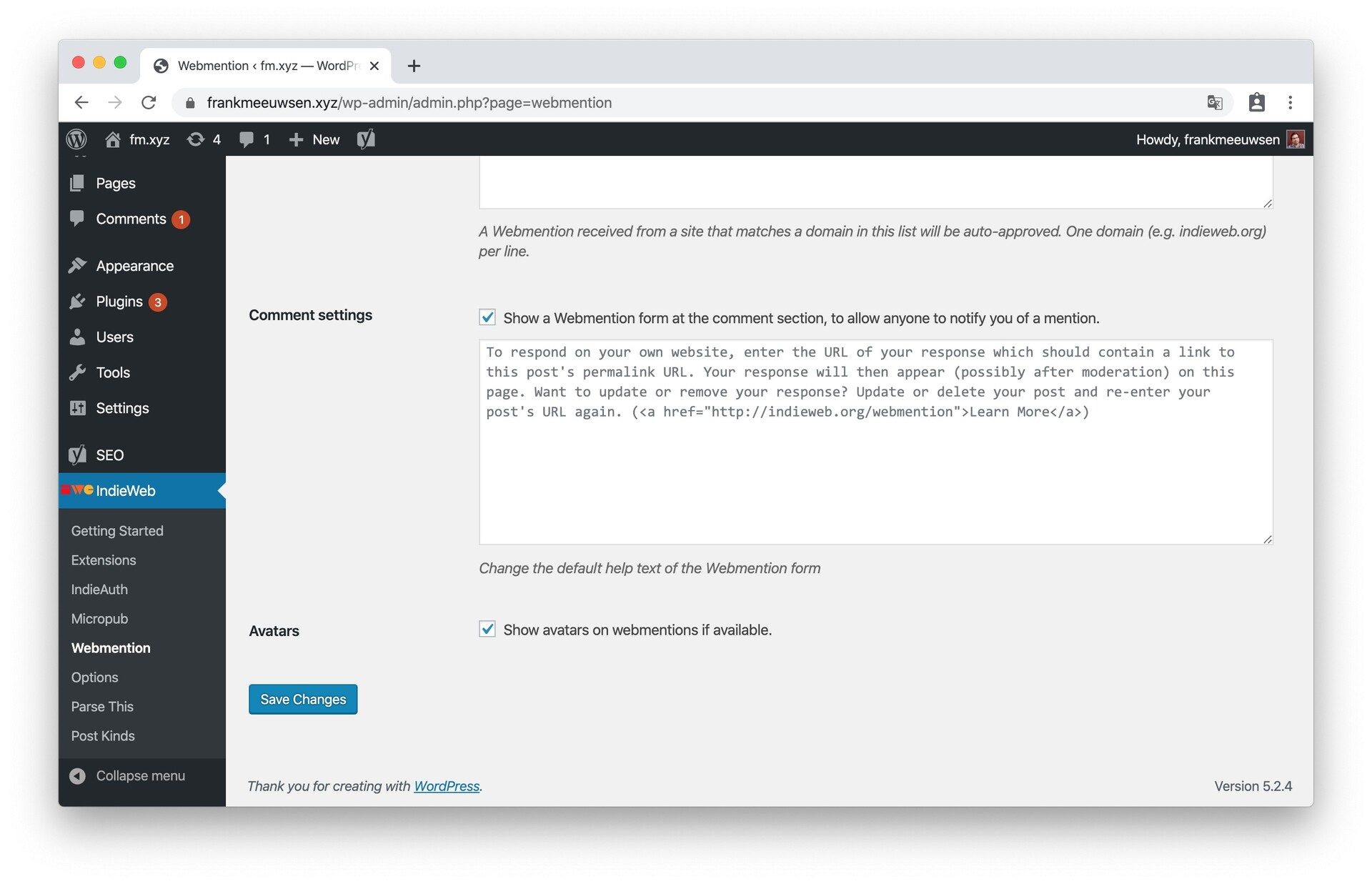
Nu je webmentions kunt ontvangen is het mogelijk dat je naast je reactieformulier een extra veld toevoegt. Als we teruggaan naar bovenstaande voorbeeld, stel dat Luigi’s site geen webmentions kan versturen. Nu kan Luigi onder de post van Mario de URL plaatsen van zijn artikel. Als in dit artikel een link staat naar de post van Mario, dan zal de plugin van Mario de post van Luigi accepteren en weergeven als reactie.
Tenslotte kun je er nog voor kiezen om avatars wel of niet weer te geven bij de reacties.
Hoe test je de Webmention plugin
Er zijn allerlei manieren om de Webmention plugin te testen, zowel met een testsuite als je eigen site of andere sites. Zo kun je prima mijn testsite gebruiken om je implementatie van Webmentions te testen. Je kunt eventueel oudere blogposts van jezelf gebruiken om naar te linken en te zien of webmentions binnenkomen.

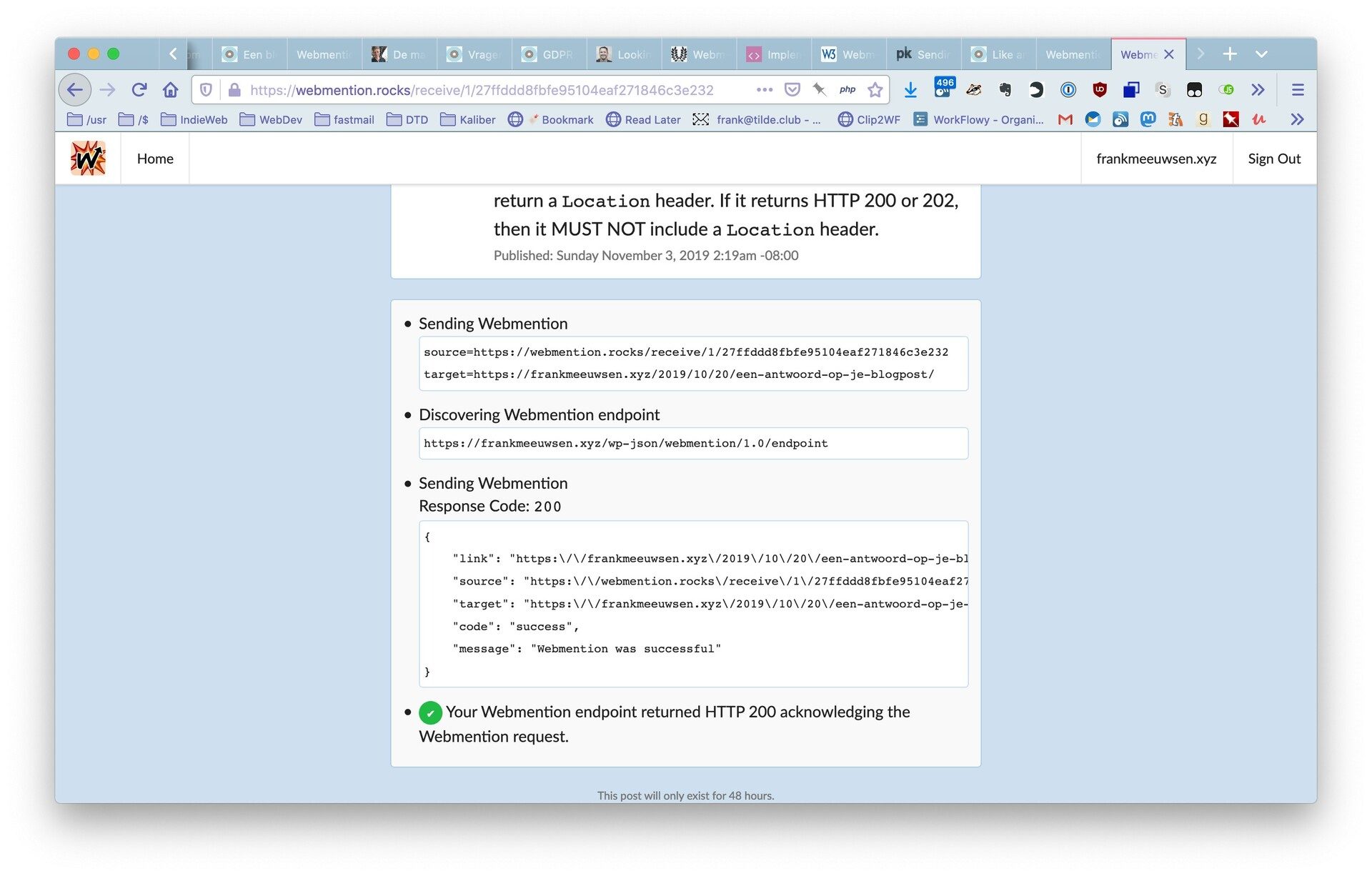
De pagina Webmention Rocks geeft je allerlei instrumenten om webmentions te testen op je site. Het gaat buiten de scope van dit artikel om de complete testsuite uit te leggen. Kort gezegd, met het blokje “Webmention Endpoint Discovery” kun je een post maken op je eigen site met links naar de verschillende tests op de suite. Hiermee test je het versturen van webmentions van jouw site naar andere sites. Met het blokje “Testing your Receiver” kun je nagaan of jouw site webmentions kan ontvangen en weergeven. Mijn advies is om hier een testpost of oudere post voor te gebruiken.
Eigenaardigheden
De Webmention plugin is een paar jaar oud. Zoals ik in het begin al zei, hij werkt eigenlijk het beste met de Semantic Linkback Plugin om de weergave van Webmentions beter te maken op je site. De makers van deze plugins zijn bezig om de twee samen te voegen. Ten tijde van publicatie van dit artikel was er nog geen tijdlijn bekend. Er zijn nog altijd een paar eigenaardigheden in de plugin, die niet altijd even eenvoudig zijn op te lossen.
Whitelisting werkt niet consistent
In de plugin kun je een whitelist maken van domeinen waar je automatisch de webmentions van wilt accepteren. Mijn ervaring is dat dit niet altijd 100% werkt. Ondanks dat ik domeinen toevoeg aan de whitelist moet ik webmentions van diezelfde domeinen toch nog goedkeuren voor plaatsing. Hou dus je reacties in de gaten, want je zult zo nu en dan reacties alsnog moeten goedkeuren.
Webmention naar je homepage.
Webmentions naar je homepage sturen werkt nog niet direct na het instellen. Je moet hier nog wat extra stappen voor zetten. Op veel WordPress sites is het standaard niet mogelijk om reacties te sturen naar pagina’s. Dit moet je expliciet aanzetten per pagina. Het probleem is dat dit met je homepage, een lijst met je laatste blogposts, niet direct kan. Daarom kies je in de configuratie van je Webmention plugin een pagina waar je de webmentions wilt ontvangen.

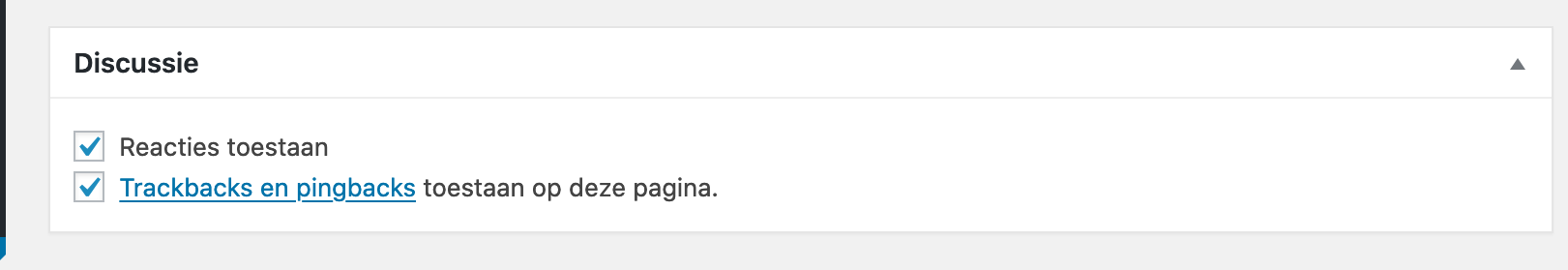
Vervolgens ga je naar het edit scherm voor deze specifieke pagina en zet je de optie aan “Reacties toestaan”. Dit is er zowel in de Gutenberg editor en de klassieke editor. Maar je moet het aanpassen in de klassieke editor, want de optie “Reacties toestaan” zorgt er alleen voor dat er op je pagina reacties worden weergegeven. In de klassieke editor zit eveneens de optie “Trackbacks en pingbacks toestaan” die je moet aanzetten om webmentions te ontvangen op je pagina. Pas dan zul je webmentions kunnen ontvangen op je homepage en ze weergeven op de speciale pagina die je opgeeft in de configuratie van de Webmentions Plugin.
Hoe nu verder?
Met dit artikel heb ik je een eerste indruk gegeven hoe @-mentions tussen websites kunnen communiceren en worden weergegeven. Er is al veel over webmentions geschreven, met name de technische achtergrond van het protocol. Wil je meer weten over webmentions, dan kan ik je de volgende artikelen aanraden:
- A List Apart: Webmentions: Enabling Better Communication on the Internet
- Aaron Parecki’s Sending your First Webmention from Scratch
- Sebastiaan Andeweg’s fraaie uitleg De magie van webmentions
Webmentions zijn naar mijn idee de meest krachtige bouwsteen van het open internet. Maar tegelijk bieden ze hoofdbrekens om goed te doorgronden en ze goed werkend te krijgen op je site. Maar het kán wel! Veel themes en plugins werken nog niet lekker met de weergave van Webmentions. Daarom is er de Semantic Linkback plugin, waarmee je de weergave van binnenkomende webmentions een stuk aangenamer kunt maken!
Tevens is er nog de mogelijkheid om discussies die op Twitter plaatsvinden over jouw artikel, op je site te tonen. Dit gebeurt eveneens met Webmentions en heet Backfeed. Dit zal ik eveneens in een apart artikel uitleggen hoe je hier mee aan de slag kunt.
Lees eveneens mijn eerdere artikelen over WordPress en de Indieweb plugins:
- Hoe installeer je de Indieweb plugin?
- De IndieAuth plugin om in te loggen met je eigen domein
- Micropub geeft je nieuwe manieren om artikelen te schrijven
- De Post Kinds plugin geeft je een rijkjeid aan nieuwe soorten posts op je blog

Thanks ga er naar kijken.
@frankmeeuwsen Dank je wel Frank!!
@frankmeeuwsen gevonden!!
@frankmeeuwsen gevonden!!
@frankmeeuwsen @Marguerite zou je misschien nog eens een blog met stap-voor-stap instructies kunnen schrijven hoe je dit gerealiseerd hebt (als je het nog kan reproduceren ;-)..) ? – als vervolg op dit artikel https://diggingthedigital.com/how-do-i-posse-to-mastodon-now/ het ziet er wel cool uit hoor!
How do I POSSE to Mastodon now? – Digging the Digital
@frankmeeuwsen @Marguerite zou je misschien nog eens een blog met stap-voor-stap instructies kunnen schrijven hoe je dit gerealiseerd hebt (als je het nog kan reproduceren ;-)..) ? – als vervolg op dit artikel https://diggingthedigital.com/how-do-i-posse-to-mastodon-now/ het ziet er wel cool uit hoor!
How do I POSSE to Mastodon now? – Digging the Digital
@zandbelt @Marguerite Ik kan inderdaad wel weer eens proberen te herleiden hoe het ook weer werkte. Het is een vreemde hersenkronkel die ik moest maken, omdat ik een koppeling heb met https://brid.gy/ om die link tussen netwerk en blog te maken. Dat was wel wat mentale jiu-jitsu voor me om te begrijpen.
Bridgy
@zandbelt @Marguerite Ik kan inderdaad wel weer eens proberen te herleiden hoe het ook weer werkte. Het is een vreemde hersenkronkel die ik moest maken, omdat ik een koppeling heb met https://brid.gy/ om die link tussen netwerk en blog te maken. Dat was wel wat mentale jiu-jitsu voor me om te begrijpen.
Bridgy
@chantal @camiel @mbootsman Posting from WP to Mastodon can be done with ActivityPub plugin (it gives your blog it’s own account instead of posting with your Mastodon account). Comments/favs/boosts from mastodon to WP can be achieved with the Webmention plugin. This explanation is a bit dated but it might still work… https://diggingthedigital.com/wordpress-en-webmentions/
WordPress en webmentions – Digging the Digital
@chantal @camiel @mbootsman You also need to make a connection with https://brid.gy/ which acts as a sort of glue between all the networks. Maybe @pfefferle can chime in with some wise words on this topic?
Bridgy
@frank interessant
@frank @chantal @mbootsman @pfefferle Thanks. I’ve been looking into this.Indeed I was thinking about posting a picture or blog on WordPress and the getting a post on Mastodon. Would even be nicer if replies and boosts of the post on Mastodon get added as comments in WordPress in return.
@Kittykilian @Taaldokter @janwillemswane meer over Bridgy vind je hier: https://indieweb.org/WordPress_with_Bridgy
WordPress with Bridgy – IndieWeb
@frank @zjuul heb dat een paar maal geprobeerd in te stellen maar er gebeurde niets. Misschien dat het aan de server lag die bepaald verkeer niet toestond of zo. Wil er best weer eens induiken.