Het is werken met de garagedeur open. Dankzij een notitie van Jan had ik al snel door wat ik zou moeten doen. Ik heb nu de volgende functie gemaakt: add_action(“genesis_entry_content”, “dtd_note_on_main”, 1); function dtd_note_on_main(){ if (has_post_kind(‘note’)){ return the_content(); } } Tot zover lijkt het me redelijk overzichtelijk. Maar nu toont de voorpagina tweemaal de notitie.…
code
Verbeteringen aan de RSS-feed
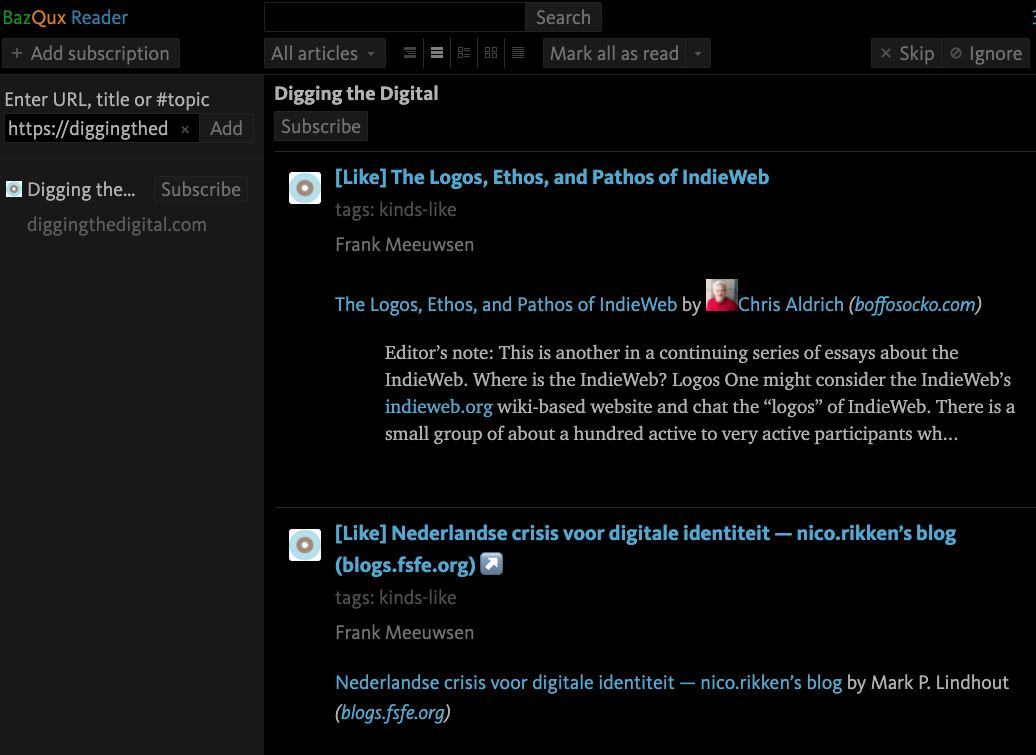
Ik heb een paar kleine aanpassingen aan de RSS-feed van deze site gedaan. Als ik nu een pagina “Like” via de Post Kinds plugin, dan wordt deze anders weergegeven in de feed. De naam van het artikel of de pagina die ik leuk vind staat duidelijker in de titel aangegeven en de link in de…
Jan’s Blog — Custom WordPress Archives
Robert’s question got me thinking: WordPress gives us automatic date, author, and CPT archives, and it lets us use “rewrite rules” to set up, e.g., date-based CPT archives. So, why would I resort to a custom page template and WP_Query, when all I want, essentially, is a “copy” of WordPress…
Jan geeft een duidelijke uitleg hoe ik verschillende pagina’s kan maken in WordPress met specifieke categorieën aan of juist uitgezet. Zo zijn mijn notities standaard niet op de voorpagina te vinden, evenals specifieke categorieën. Natuurlijk is er een plugin voor, maar er is ook iets te zeggen om het zelf te kunnen tweaken. Zeker zulke…
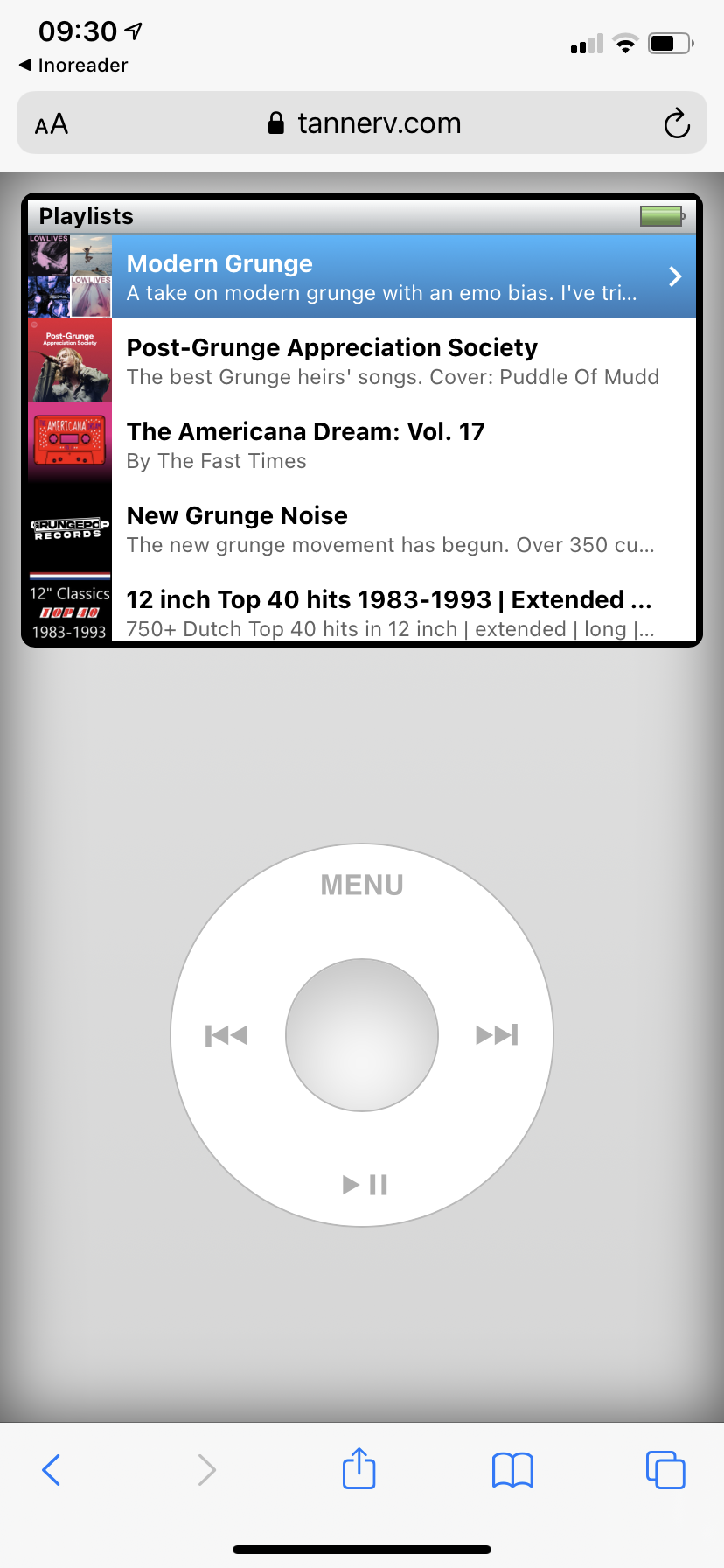
Ipod op je iphone
Nu wil ik een iPod. Log in met je Spotify of Apple account en scroll door je playlists alsof het 2001 is. Inclusief scrollen met een scrollwiel, klikken op de middenbutton en muziek afspelen. Geweldig gemaakt. iPod.js Alles is open source en prima lokaal of op je eigen server te draaien mocht je dat willen.
Klussen
De maand mei stond voor mij (haha) in het teken van klussen. Eerlijk gezegd was dat niet eens zo gepland. Het klussen gebeurde zowel in cyberspace als meatspace. Tuinklusje Begin mei kregen we 2500 klinkers of “waaltjes” in de schoot geworpen. Niet letterlijk natuurlijk, dat doet pijn. Dat was het startsein om onze achtertuin ruimer…
Weergave van de reacties een klein beetje gewijzigd…
Dit is vooral een notitie voor mezelf. Het stoorde me al een tijdje de Semantic Linkback plugin standaard niet de permalink laat zien bij likes en mentions, maar de zogenaamde auteur-URL. Dus ik zag bijvoorbeeld wel dat Jan een post van mij leuk vind, maar onder mijn post stond niet de directe link naar Jan’s…
Werk met de garagedeur open
In de laatste nieuwsbrief maakte ik er al een opmerking over, ik vind het enorm interessant om andermans werkwijze te zien. Om te zien hoe iets wordt gemaakt, om de werkplaats van een maker te bekijken. Ik ben zelf echt niet handig en mijn schuur is een puinzooi. Ik zoek me altijd een ongeluk naar…
Livecode op STRML
Dit vind ik waanzinnige sites om rustig te bekijken. Samuel bouwt zijn pagina op door middel van live code te tikken. Ik begrijp niet helemaal hoe dit gebeurt en eerlijk gezegd hoef ik dat ook niet te weten om het te waarderen. Het is in elk geval een stuk inventiever dan de standaard portfolio sites!…
? Check dit! Kicks Condor interviewt Nadia Eghbal over o.a. Writing Hypertext
My digichat with @nayafia—an essential writer (*imho*) of texts, notes and wonderful roundups.
Echt hoor… als ik groot ben wil ik coole pagina’s op het internet maken zoals Kicks Condor doet. Het is toch heerlijk om steeds weer te worden verrast hoe de layout er uit ziet. Zoals bij dit interview, scroll gewoon naar beneden en zie wat er gebeurt. In elk geval op een laptop. Hoe het…
Problemen met de RSS feed (opgelost!)
Altijd fijn om de dag zo te beginnen. Ineens zijn de titels in mijn RSS feed verdwenen en staat er PHP code. Samen met een front-end developer bij Kaliber proberen we de bron van het probleem te vinden en zet ik oude versies van mijn WordPress child theme terug. Vooralsnog met weinig resultaat. In elk…
Bookmark: CSS Grid Level 2 – subgrid
The subgrid feature which is part of Level 2 of the CSS Grid Specification is not yet shipping in any browser, but is now available for testing in Firefox Nightly. …
De afgelopen tijd heb ik naast mijn werk bij Kaliber nog een kleine freelance klus gedaan als frontend codeklopper. Niet te moeilijk, wat Bootstrap en opmooien met CSS. Eén van de onderdelen was een rij met kolommen die goed moest uitlijnen. Door de verschillende content was het een klus om dat lekker te krijgen. Als…
Scratching an itch met setlist.fm
Eén van de principes van het indieweb is “scratching your own itch”, als je iets nodig hebt voor je site of je project, dan kun je altijd proberen het zelf te maken. Vandaag merkte ik weer wat een goed gevoel dat kan geven. Setlist informatie Ik ben bezig met een artikel voor Chordify.net over de…
Atari Computer Camps
Het internet is inmiddels oud genoeg om een geschiedenis te hebben en wat is een betere plek om die geschiedenis te ontdekken dan in het Internet Archive. Niet alleen worden daar tijdscapsules in stand gehouden van websites, je kunt er ook digitale artefacten vinden van vóór het consumenten-internet. Bijvoorbeeld via hun blogpost “Have You Played…
Als ik groot ben wil ik Paul Ford worden.
Technology is just another human creation—like religion or government or sports or money. It’s not perfect, and it never will be. But it’s still a miracle.
Na zijn geweldige artikel What is Code van een paar jaar terug (maar nog altijd relevant) nu zijn technicolor-rainbow-barfing uitingen van liefde voor software en het internet. In de juni editie van Wired “Why I (still) Love Tech” Over hoe hij startte met de Tilde.club, een plots opkomende hype onder developers die weer net zo…
Bookmark: Ten Lessons I Learned While Teaching Myself to Code | The Blog of Author Tim Ferriss
Note from the editor: The following is a guest post by Clive Thompson (@pomeranian99), a journalist who’s written about technology and science for two decades. Clive is a longtime contributin…
Een mooie opsomming wat programmeren je kan leren. Tevens een fraai uitreksel voor het boek Coders wat binnenkort verschijnt. Heb je dat ook alvast gelezen 🙂
Het juiste zijpad kiezen
Ken je dat gevoel? Je bent lekker op weg met een project, het gaat de goede kant op. De hobbels die je onderweg tegenkwam heb je weten te overwinnen. Sommigen heb je nog even links laten liggen tot een later moment. Je denk dat het allemaal goed gaat. En dan gaat het toch niet goed.…
gitignore.io – Create Useful .gitignore Files For Your Project
In nieuwe projecten is het altijd handig om snel en eenvoudig een gitignore bestand te maken zodat er geen overbodige data naar je Git repository gaat. Deze site geeft je een zoekbalk om op je gewenste programmeertaal en IDE omgeving te zoeken. Op basis daarvan krijg je direct een volledig Gitignore bestand om zelf te…
Creating a Faster Jekyll
De ontwikkelaar van open source editor Textmate heeft een plugin ontwikkeld om de blogsoftware Jekyll sneller te maken. Dat is geen overbodige luxe. Als ik lokaal deze statische site generator gebruik om wat te testen en te schrijven, duurt het erg lang om de resultaten te zien. In zijn blogpost beschrijft Odgaard hoe hij dat…
Mijn dagen als frontend developer…
De afgelopen weken ben ik behoorlijk deep down in een project bij Olisto. Omdat we geen eigen team hebben voor de website én omdat we een redelijk bootstrapped bedrijf zijn (dus er is weinig tot geen budget) heb ik een tijdelijke nieuwe taak. Onze site heeft een flinke opfrisbeurt nodig omdat we onze diensten wat…
De titel is gered….
De titel is gered. In moderne CMS systemen zijn dit soort rand-problemen vaak al afgevangen met plugins en code, maar omdat ik zo nodig alles zelf wil maken en aanpassen naar mijn gewenste situatie, moet ik dit soort problemen zelf oplossen. Wat was er aan de hand? Ik schrijf dit blog voor 99% via textbestanden…
Ton, altijd weer goed…
Ton, altijd weer goed het blog als conversatiemedium te gebruiken. Experimenteren is een groot goed! Je posts geven me twee aandachtspunten: Ik moet echt meer experimenteren met vorm en stijl op een demo-installatie… Het wordt tijd om de templates van de posts goed onder de loep te nemen. Op dit moment krijgen sommige posts geen…
Val een computernetwerk aan…
Val een computernetwerk aan met kwaadaardige code in je DNA. Het is nog verre van praktisch volgens Wired. Maar zo begint veel vooruitgang. Of cyberpunk-dystopie.
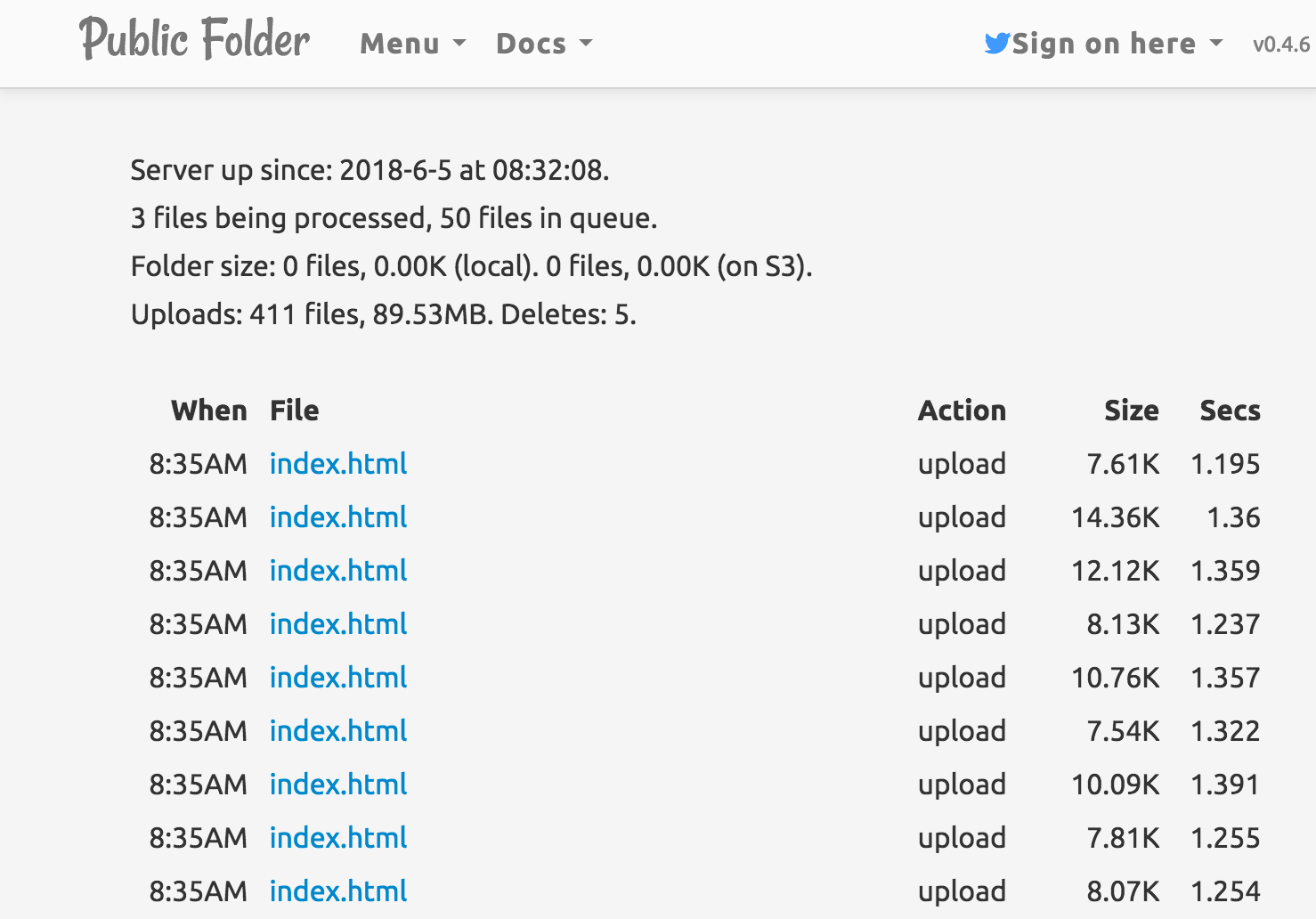
Public Folder, host je website lokaal en bij Amazon.
Ik was vanochtend eigenlijk op zoek in mijn Programma’s map of ik nog een offline RSS-lezer had. Zover kwam ik niet, want mijn oog viel op het programma PublicFolder. Ik wist eerst even niet wat het was maar nadat ik het opende zag ik al snel dat het een projectje van Dave Winer was. Een…
72 regels code als oplossing
Een van de principes in het Indieweb-denken is “selfdogfood”, het idee dat je bouwt wat je zelf nodig hebt en gebruikt wat je zelf bouwt. Dit in tegenstelling tot de vele diensten die het werk uit handen nemen in de vorm van plugins, betaalde SaaS oplossingen of software waarvan je eigenlijk niet exact weet wat…
De laatste leesmap van 2017
De laatste leesmap van 2017. Een bijzonder jaar voor me op digitaal gebied. De afgelopen maanden heb ik me weer vol enthousiasme en interesse gestort op het zelf bouwen, onderhouden en beheren van mijn website. Waar je nu naar kijkt. Ik leer nog elke dag en ik voel me lekker bij het zelf klussen, volledig…